Casdoor SDKs
소개
표준 OIDC 프로토콜에 비해 Casdoor는 사용자 관리, 리소스 업로드 등의 기능을 SDK에서 더 많이 제공합니다. 표준 OIDC 클라이언트 라이브러리를 사용하는 것보다 Casdoor SDK를 통해 Casdoor에 연결하는 것은 더 많은 시간이 소요되지만 최고의 유연성과 가장 강력한 API를 제공합니다.
Casdoor SDK는 두 가지 카테고리로 나눌 수 있습니다:
- 프론트엔드 SDK: 웹사이트용 자바스크립트 SDK, Vue SDK, 앱용 Android 또는 iOS SDK 등. Casdoor는 웹사이트와 모바일 앱 모두에 대한 인증을 지원합니다.
- 백엔드 SDK: Go, Java, Node.js, Python, PHP 등의 백엔드 언어용 SDK.
웹사이트가 프론트엔드와 백엔드로 분리되어 개발된 경우, 자바스크립트 SDK: casdoor-js-sdk 또는 React SDK: casdoor-react-sdk 또는 Vue SDK: casdoor-vue-sdk를 사용하여 프론트엔드에 Casdoor를 통합할 수 있습니다. 웹 애플리케이션이 JSP 또는 PHP로 개발된 전통적인 웹사이트인 경우, 백엔드 SDK만 사용하면 됩니다. 예시를 보십시오: casdoor-python-vue-sdk-example
| 모바일 SDK | 설명 | SDK 코드 | 예제 코드 |
|---|---|---|---|
| Android SDK | 안드로이드 앱을 위해 | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | iOS 앱을 위해 | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | React Native 앱용 | casdoor-react-native-sdk | casdoor-react-native-example |
| 플러터 SDK | 플러터 앱을 위해 | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | Google Firebase 앱용 | casdoor-firebase-example | |
| Unity Games SDK | Unity 2D/3D PC/모바일 게임용 | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | uni-app 앱용 | casdoor-uniapp-sdk | casdoor-uniapp-example |
| 데스크톱 SDK | 설명 | SDK 코드 | 예제 코드 |
|---|---|---|---|
| 일렉트론 SDK | 일렉트론 앱을 위해 | casdoor-js-sdk | casdoor-electron-example |
| .NET 데스크톱 SDK | .NET 데스크톱 앱을 위해 | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| C/C++ SDK | C/C++ 데스크톱 앱을 위해 | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| 웹 프론트엔드 SDK | 설명 | SDK 코드 | 예제 코드 |
|---|---|---|---|
| 자바스크립트 SDK | 전통적인 비-SPA 웹사이트를 위해 | casdoor-js-sdk | Nodejs 백엔드: casdoor-raw-js-example Go 백엔드: casdoor-go-react-sdk-example |
| Frontend-only SDK | 프론트엔드 전용 SPA 웹사이트용 | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | React 웹사이트용 | casdoor-react-sdk | Nodejs 백엔드: casdoor-nodejs-react-example Java 백엔드: casdoor-spring-security-react-example |
| Next.js SDK | Next.js 웹사이트용 | nextjs-auth | |
| Nuxt SDK | Nuxt 웹사이트용 | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
다음으로, 백엔드의 언어에 따라 다음 중 하나의 백엔드 SDK를 사용하십시오:
| 웹 백엔드 SDK | 설명 | SDK 코드 | 예제 코드 |
|---|---|---|---|
| Go SDK | Go 백엔드를 위해 | casdoor-go-sdk | casdoor-go-react-sdk-example |
| 자바 SDK | 자바 백엔드를 위해 | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| Node.js SDK | Node.js 백엔드를 위한 | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| Python SDK | Python 백엔드를 위한 | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| PHP SDK | PHP 백엔드를 위한 | casdoor-php-sdk | wordpress-casdoor-plugin |
| .NET SDK | ASP.NET 백엔드를 위한 | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| Rust SDK | Rust 백엔드를 위한 | casdoor-rust-sdk | casdoor-rust-example |
| C/C++ SDK | C/C++ 백엔드를 위한 | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Dart SDK | Dart 백엔드를 위한 | casdoor-dart-sdk | |
| Ruby SDK | Ruby 백엔드를 위한 | casdoor-ruby-sdk |
공식 Casdoor SDK의 전체 목록은 다음을 참조하십시오: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Casdoor SDK를 어떻게 사용하나요?
1. 백엔드 SDK 구성
애플리케이션이 시작될 때, 필요한 매개변수로 InitConfig() 함수를 호출하여 Casdoor SDK 설정을 초기화해야 합니다. 예를 들어 casdoor-go-sdk를 참조하십시오: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
InitConfig()에 대한 모든 매개변수는 다음과 같이 설명됩니다:
| 매개변수 | 필수 | 설명 |
|---|---|---|
| 엔드포인트 | 예 | Casdoor 서버 URL, 예를 들어 https://door.casdoor.com 또는 http://localhost:8000 |
| clientId | 예 | Casdoor 애플리케이션의 클라이언트 ID |
| clientSecret | 예 | Casdoor 애플리케이션의 클라이언트 비밀번호 |
| jwtPublicKey | 예 | Casdoor 애플리케이션의 인증서를 위한 공개 키 |
| organizationName | 예 | Casdoor 조직의 이름 |
| applicationName | 아니오 | Casdoor 애플리케이션의 이름 |
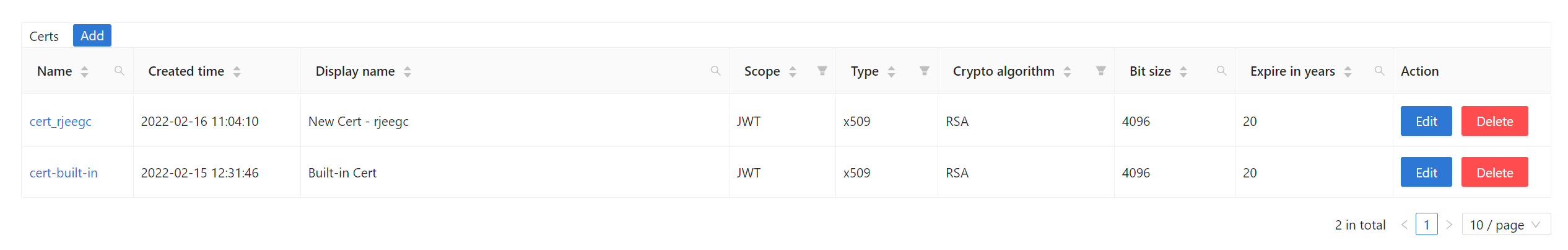
jwtPublicKey는 아래와 같이 Certs 페이지에서 관리할 수 있습니다.

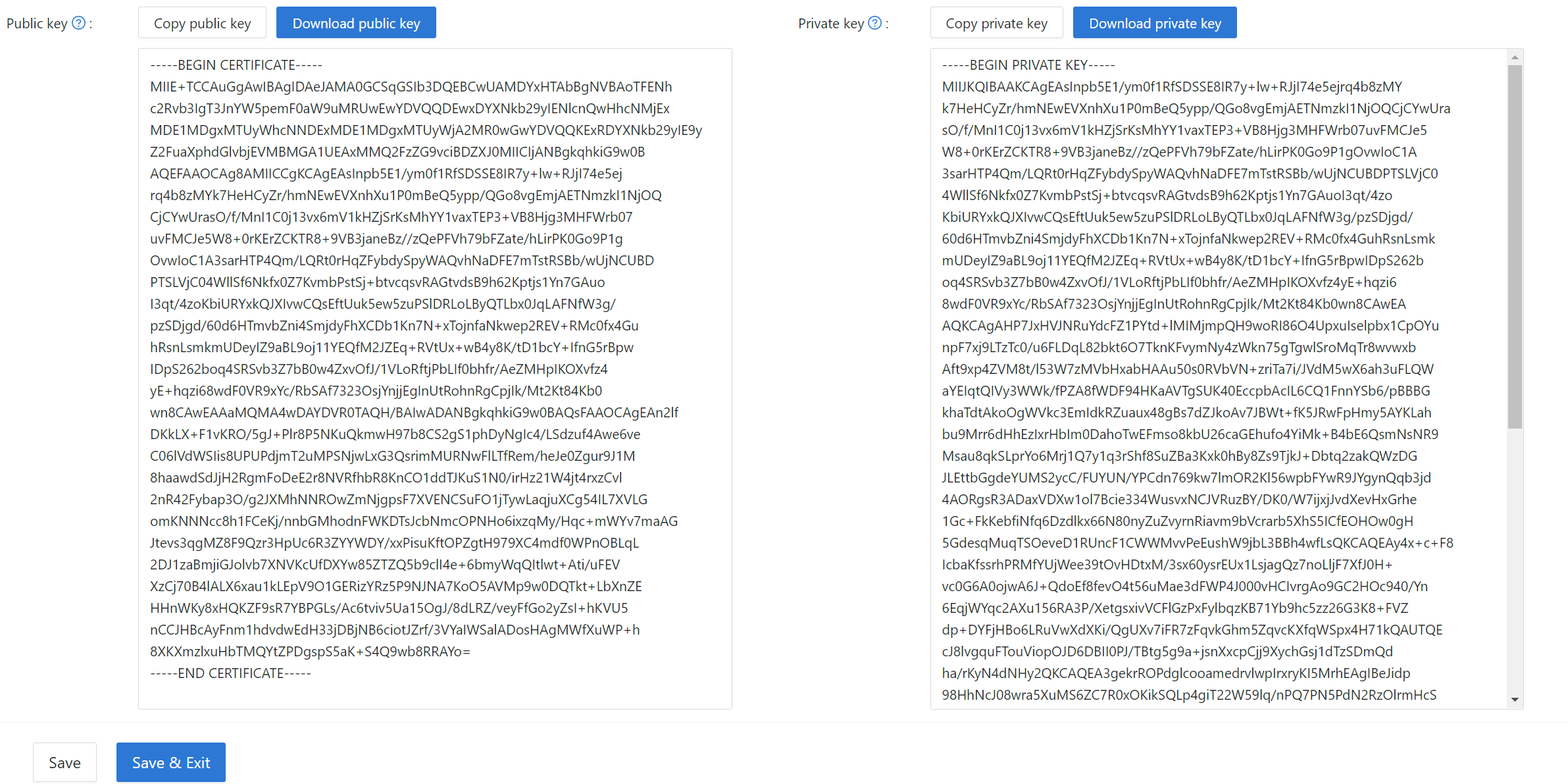
인증서 편집 페이지에서 공개 키를 찾을 수 있으며, 이를 복사하거나 SDK를 위해 다운로드할 수 있습니다.

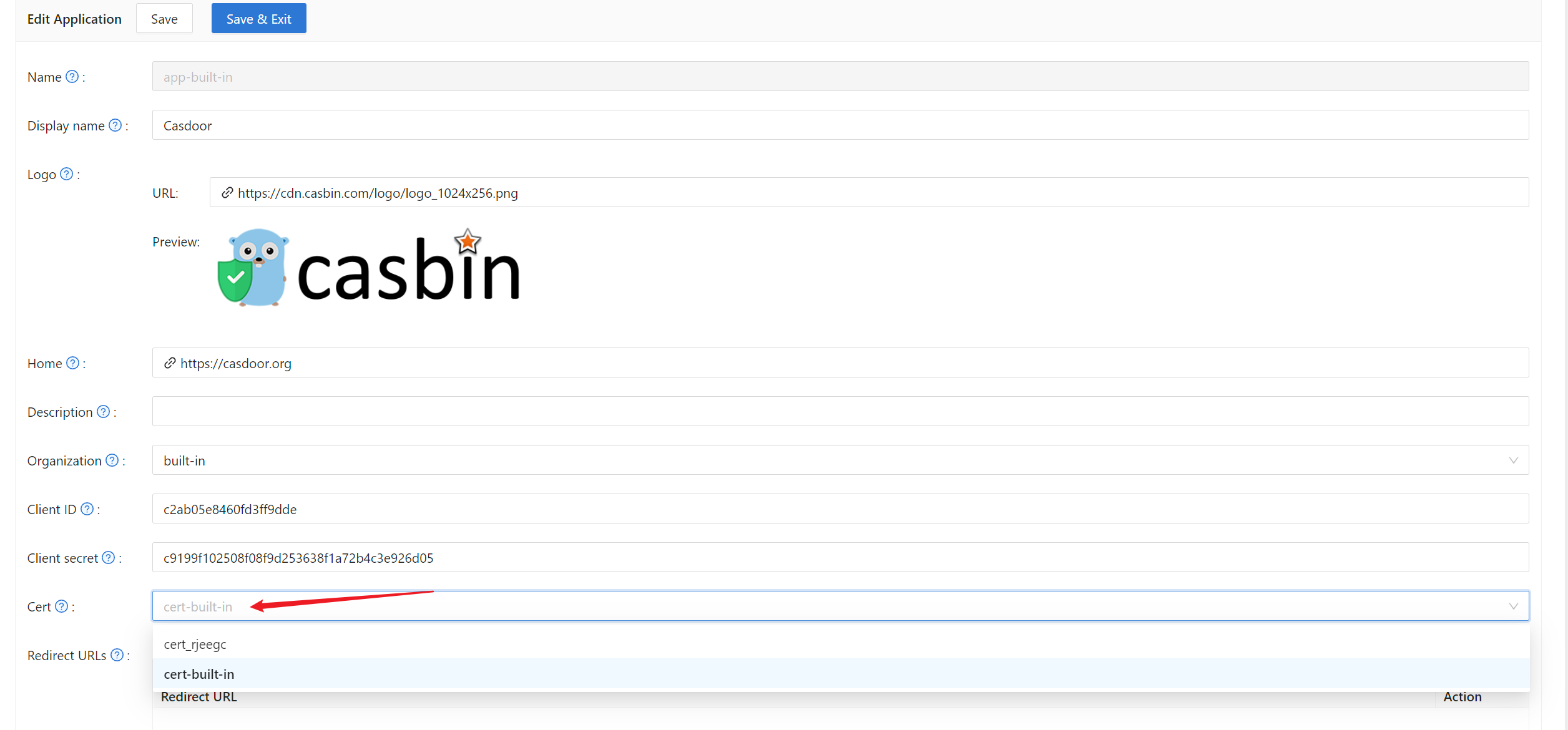
그런 다음 애플리케이션 편집 페이지에서 인증서를 선택할 수 있습니다.

2. 프론트엔드 구성
먼저, NPM 또는 Yarn을 통해 casdoor-js-sdk를 설치하십시오:
npm install casdoor-js-sdk
또는:
yarn add casdoor-js-sdk
그런 다음 다음 유틸리티 함수를 정의하십시오 (전역 JS 파일인 Setting.js에 더 잘 정의됨):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
프론트엔드 코드의 입구 파일 (React의 index.js 또는 app.js와 같은)에서 필요한 매개변수로 InitConfig() 함수를 호출하여 casdoor-js-sdk를 초기화해야 합니다. 첫 4개의 매개변수는 Casdoor 백엔드 SDK와 동일한 값을 사용해야 합니다. 마지막 매개변수 redirectPath는 Casdoor의 로그인 페이지에서 반환된 리디렉션 URL의 상대 경로입니다.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(선택 사항) 예시로 React를 사용하고 있기 때문에, 우리의 /callback 경로는 React 라우트를 타게 됩니다. 다음 React 컴포넌트를 사용하여 /callback 호출을 받고 백엔드로 전송합니다. JSP 또는 PHP와 같이 백엔드로 직접 리디렉션하는 경우 이 단계를 무시할 수 있습니다.
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. 로그인 URL 가져오기
다음으로 사용자에게 "회원 가입" 및 "로그인" 버튼 또는 링크를 표시할 수 있습니다. URL은 프론트엔드 또는 백엔드에서 검색할 수 있습니다. 자세한 내용은 다음을 참조하십시오: /docs/basic/core-concepts#login-urls
4. 액세스 토큰 가져오고 검증하기
다음은 단계입니다:
- 사용자가 로그인 URL을 클릭하면 Casdoor의 로그인 페이지로 리디렉션됩니다, 예:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - 사용자가 사용자 이름과 비밀번호를 입력하고
Sign In을 클릭합니다(또는Sign in with GitHub과 같은 서드파티 로그인 버튼을 클릭합니다). - 사용자는 Casdoor에서 발급한 인증 코드와 함께 애플리케이션으로 다시 리디렉션됩니다(예:
https://forum.casbin.com?code=xxx&state=yyy), 애플리케이션의 백엔드는 인증 코드를 액세스 토큰으로 교환하고 액세스 토큰이 유효하고 Casdoor에서 발급한 것인지 확인해야 합니다.GetOAuthToken()함수와ParseJwtToken()함수는 Casdoor 백엔드 SDK에서 제공됩니다.
다음 코드는 액세스 토큰을 얻고 검증하는 방법을 보여줍니다. Go로 작성된 포럼 웹사이트인 Casnode의 실제 예를 보려면 다음을 참조하십시오: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
만약 ParseJwtToken()이 오류 없이 완료되면, 사용자는 애플리케이션에 성공적으로 로그인한 것입니다. 반환된 claims는 나중에 사용자를 식별하는 데 사용할 수 있습니다.
4. 액세스 토큰으로 사용자 식별하기
이 부분은 실제로 애플리케이션의 고유한 비즈니스 로직이며 OIDC, OAuth 또는 Casdoor의 일부가 아닙니다. 다음 단계를 어떻게 해야 할지 모르는 많은 사람들을 위해 우리는 좋은 사례를 제공합니다.
Casdoor에서 액세스 토큰은 일반적으로 ID 토큰과 동일합니다. 그들은 같은 것입니다. 따라서 액세스 토큰에는 로그인한 사용자에 대한 모든 정보가 포함되어 있습니다.
ParseJwtToken()에 의해 반환된 변수 claims는 다음과 같이 정의됩니다:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: 로그인한 사용자에 대한 모든 정보를 포함하는 사용자 객체, 정의는 다음에서 확인하십시오: /docs/basic/core-concepts#userAccessToken: 액세스 토큰 문자열입니다.jwt.RegisteredClaims: JWT에 필요한 다른 값들.
이 시점에서, 애플리케이션은 일반적으로 사용자 세션을 기억하는 두 가지 방법을 가지고 있습니다: session과 JWT.
Session
세션을 설정하는 방법은 언어와 웹 프레임워크에 따라 크게 다릅니다. 예를 들어, Casnode는 Beego 웹 프레임워크를 사용하고 c.SetSessionUser()를 호출하여 세션을 설정합니다.
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
Casdoor에 의해 반환된 accessToken은 실제로 JWT입니다. 따라서 애플리케이션이 JWT를 사용하여 사용자 세션을 유지하는 경우, 액세스 토큰을 그대로 사용하십시오:
- 액세스 토큰을 프론트엔드로 보내고, 브라우저의 localStorage와 같은 곳에 저장합니다.
- 브라우저가 모든 요청에 대해 액세스 토큰을 백엔드로 전송하도록 합니다.
- 백엔드에서
ParseJwtToken()또는 자체 함수를 호출하여 액세스 토큰을 검증하고 로그인한 사용자 정보를 가져옵니다.
5. (선택 사항) 사용자 테이블과 상호 작용하기
이 부분은 Casdoor Public API에 의해 제공되며 OIDC 또는 OAuth의 일부가 아닙니다.
Casdoor Backend SDK는 다음에 한정되지 않는 많은 도우미 함수를 제공합니다:
GetUser(name string): 사용자 이름으로 사용자를 가져옵니다.GetUsers(): 모든 사용자를 가져옵니다.AddUser(): 사용자를 추가합니다.UpdateUser(): 사용자를 업데이트합니다.DeleteUser(): 사용자를 삭제합니다.CheckUserPassword(auth.User): 사용자의 비밀번호를 확인합니다.
이 함수들은 Casdoor Public API에 대해 RESTful 호출을 만들어 구현됩니다. 함수가 Casdoor 백엔드 SDK에 제공되지 않는 경우, 직접 RESTful 호출을 할 수 있습니다.