ログインUIカスタマイズ
アプリケーションを作成しました。 さて、アプリケーションのログインページUIをカスタマイズする方法をご紹介します。 このガイドでは、アプリケーションのカスタマイズされたログインページを作成します。

始めましょう!
パート1:背景画像を追加する
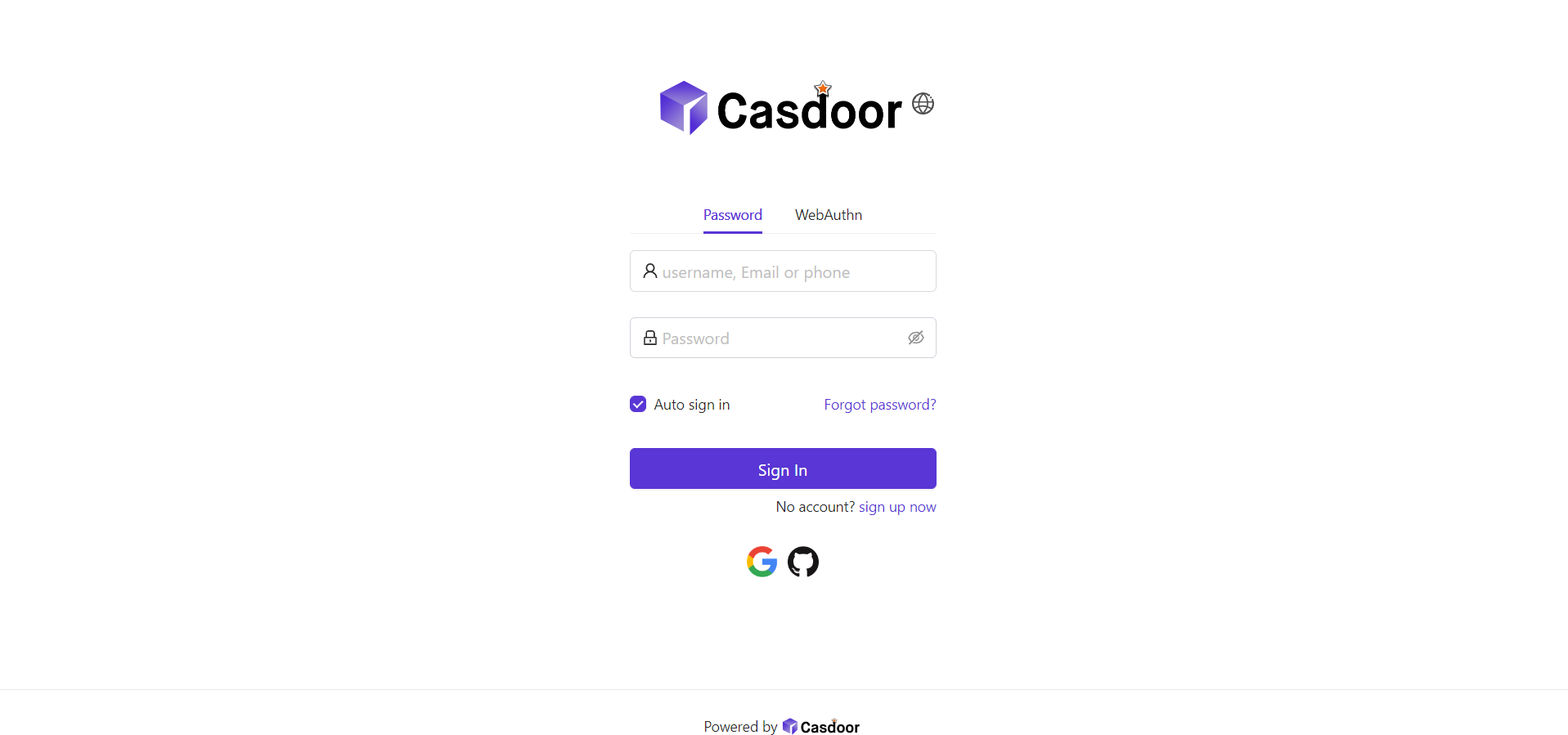
まず、背景画像を追加しましょう。 デフォルトの背景は白で、非常にシンプルです。

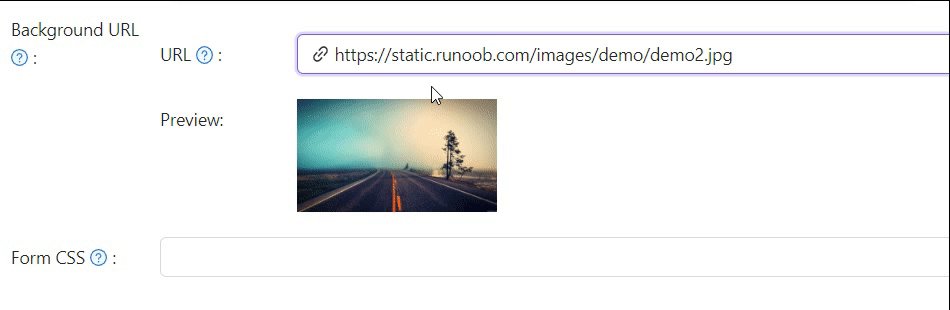
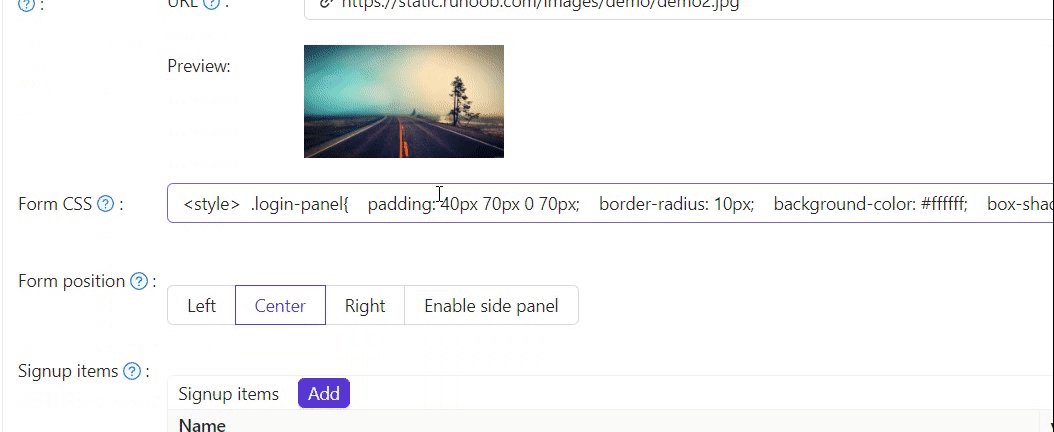
背景画像を追加するには、Background URLに好きな画像のURLを入力してください。 URLが有効であれば、プレビューエリアに画像が表示されます。

パート2:ログインパネルをカスタマイズする
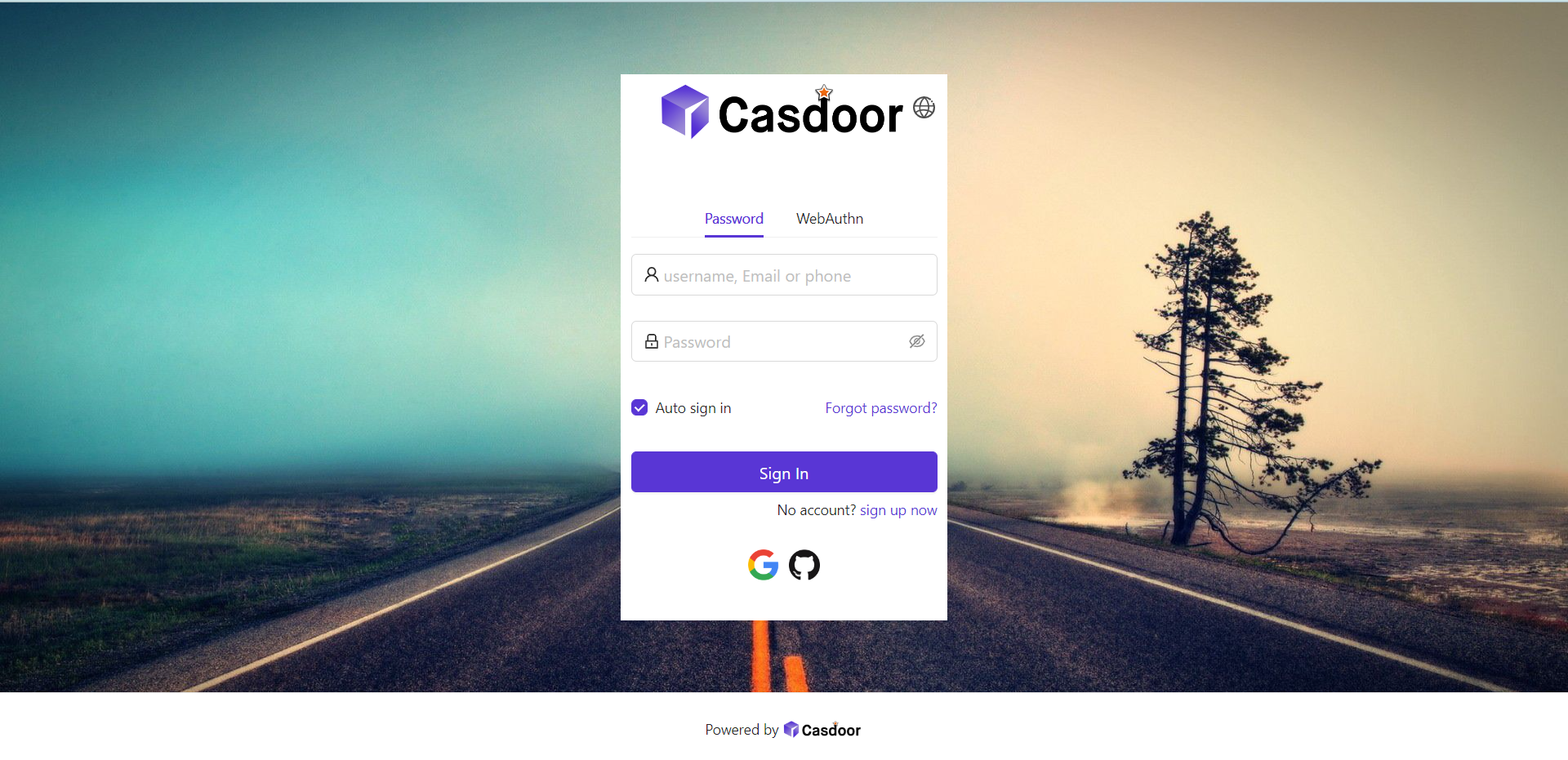
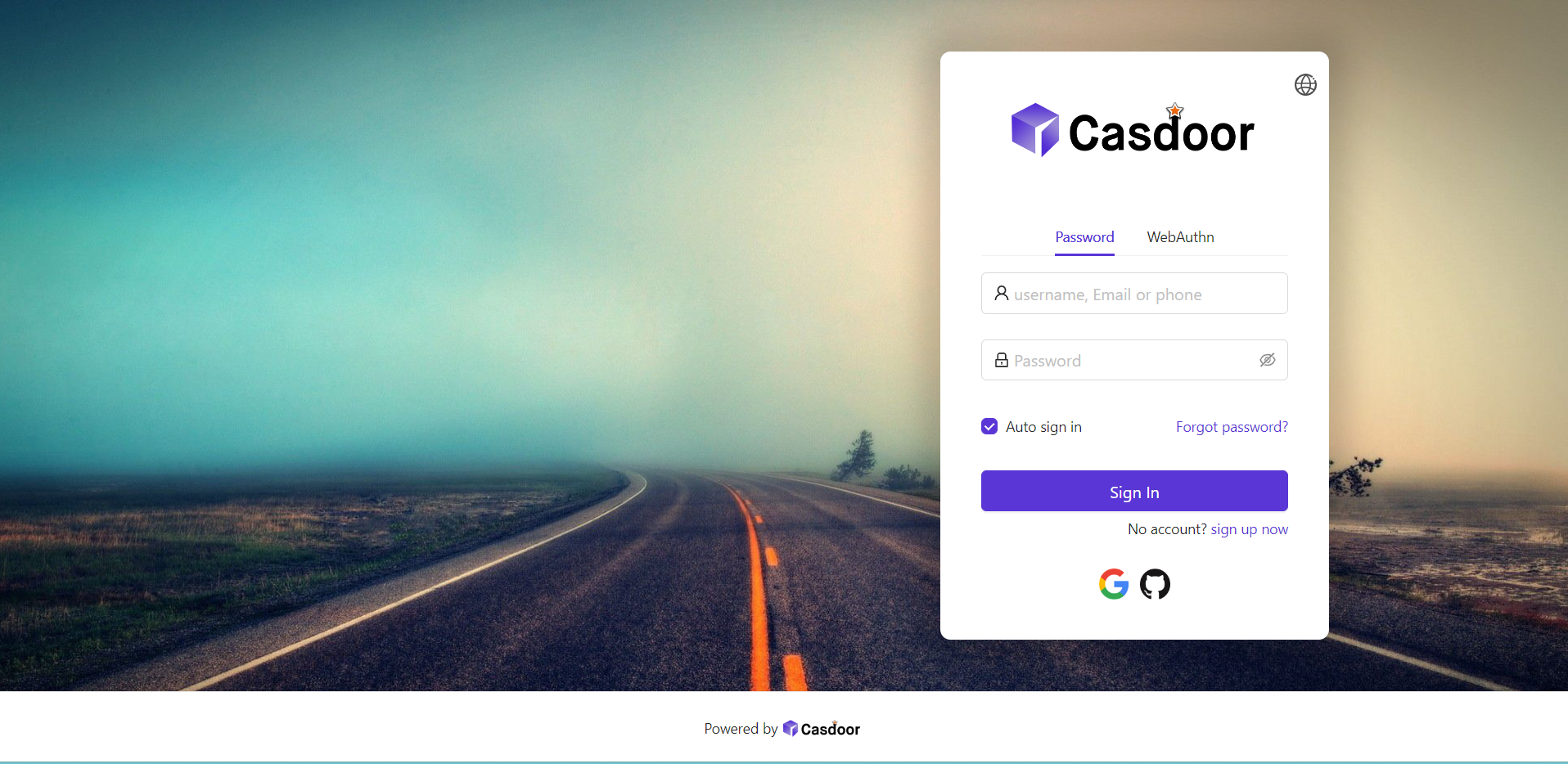
ここで、第1部の最後にいたところです:

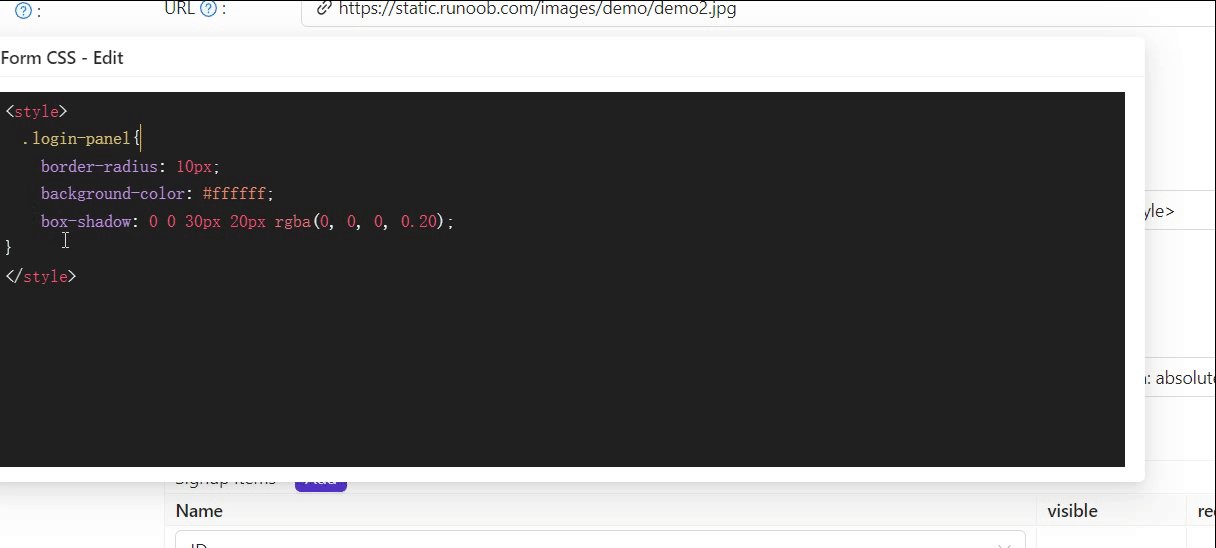
パネルをきれいに見せるためには、CSSコードを追加する必要があります。 以下のコードをコピーして、Form CSSフィールドに貼り付けてください。
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

Form CSSを編集する際、値が空の場合、エディターはデフォルト値を表示します。 しかし、内容をコピーしてフィールドに貼り付ける必要があります。
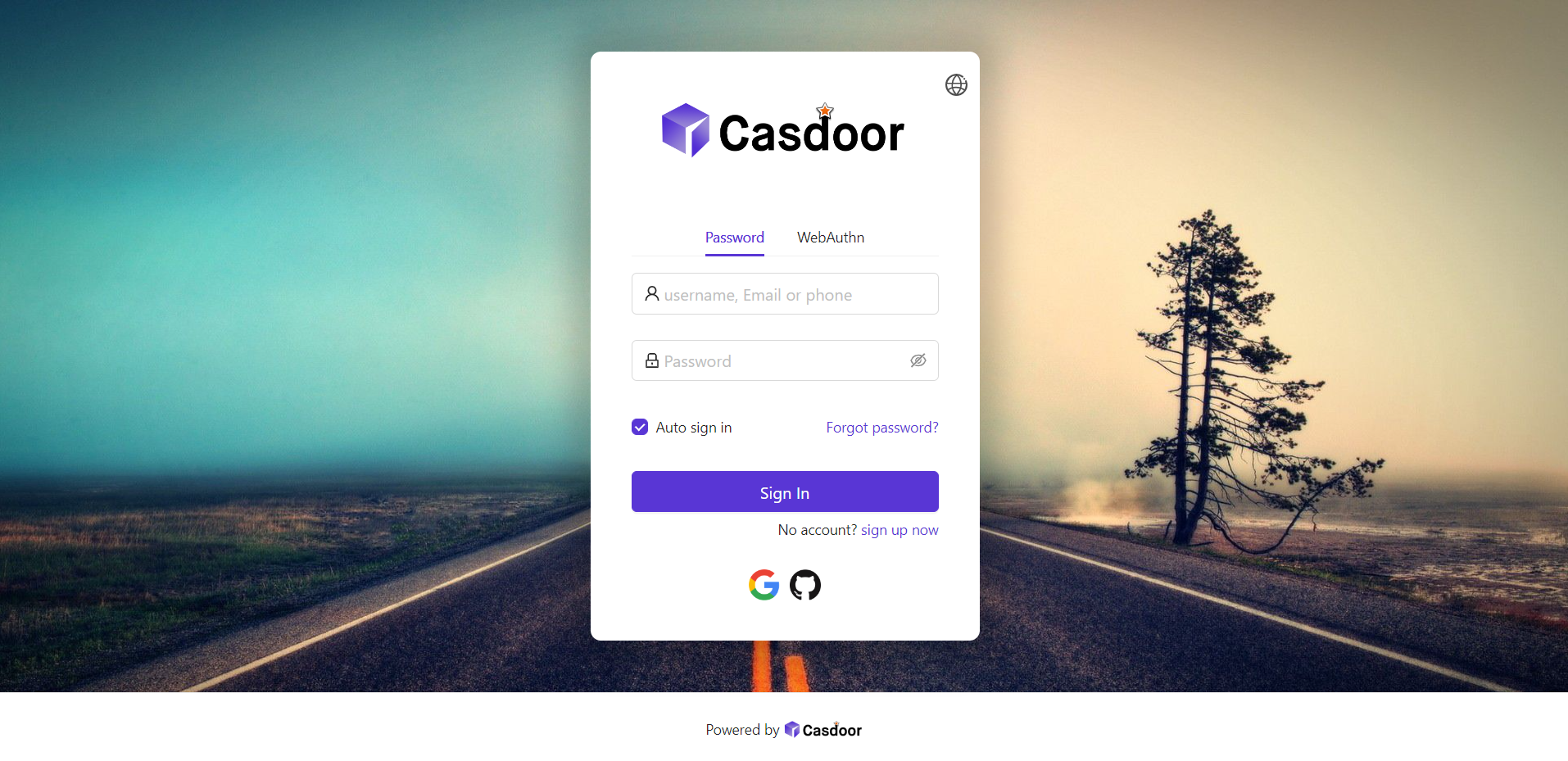
Form CSSを入力した後、下部の設定を保存するのを忘れないでください。 さあ、効果を見てみましょう。

パート3:パネルの位置を選択する
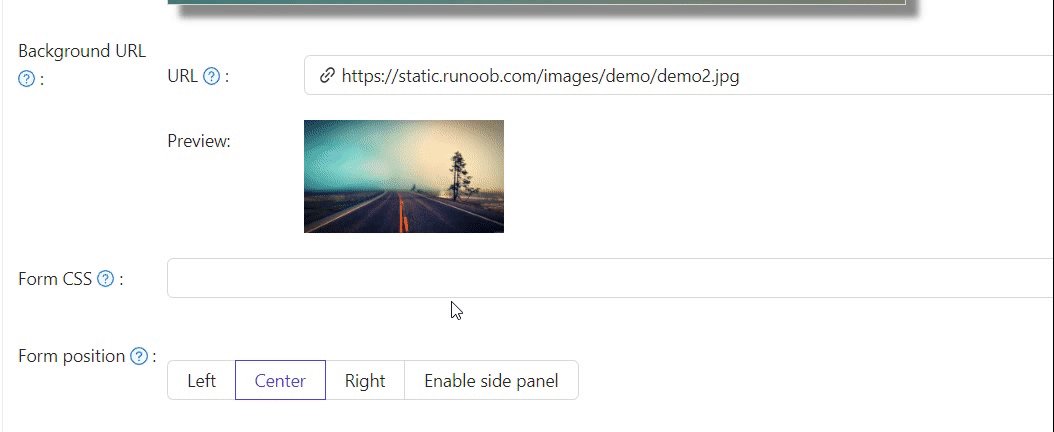
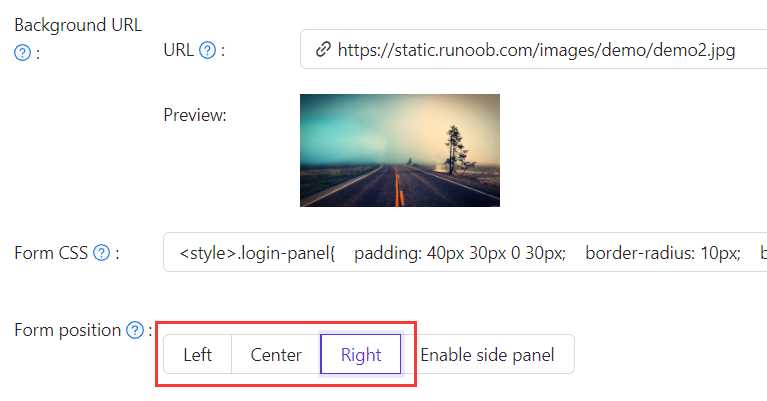
今、ログインページは以前よりもずっときれいに見えます。 パネルの位置を決めるための3つのボタンも提供しています。

例えば、右ボタンを選択しましょう:

パート4:サイドパネルを有効にする
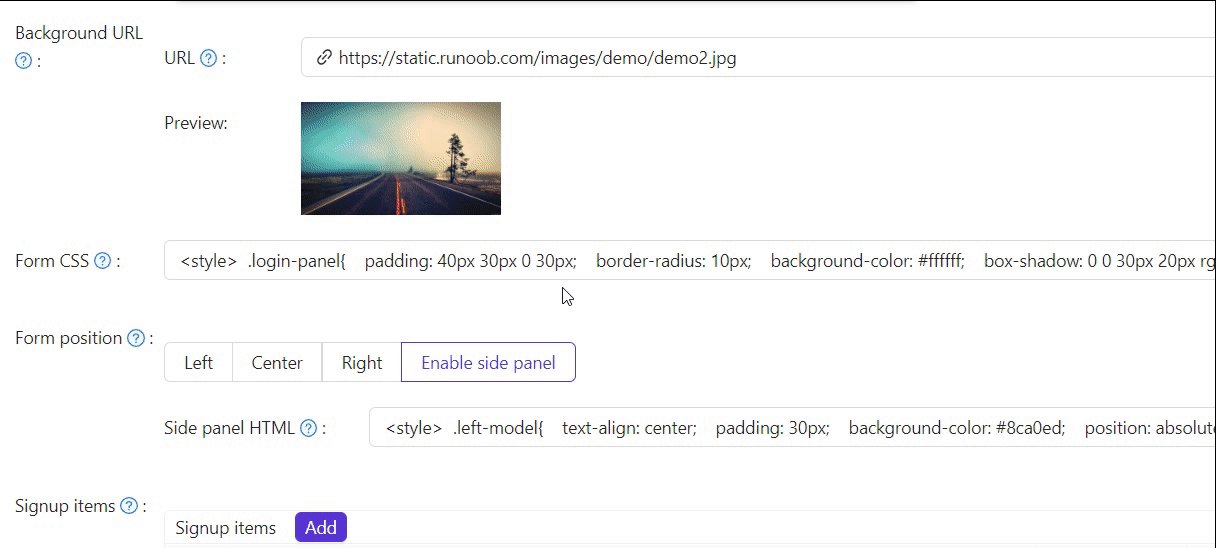
次に、サイドパネルを有効にして、そのスタイルをカスタマイズする方法を見てみましょう。
まず、ボタンを選択します。 サイドパネルを有効にするモードでは、パネルが中央に配置されます。
次に、サイドパネルHTMLを編集します。これはサイドパネルに表示される内容を決定します。 デフォルトのテンプレートを提供しているので、単にコピーして貼り付けることができます。
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
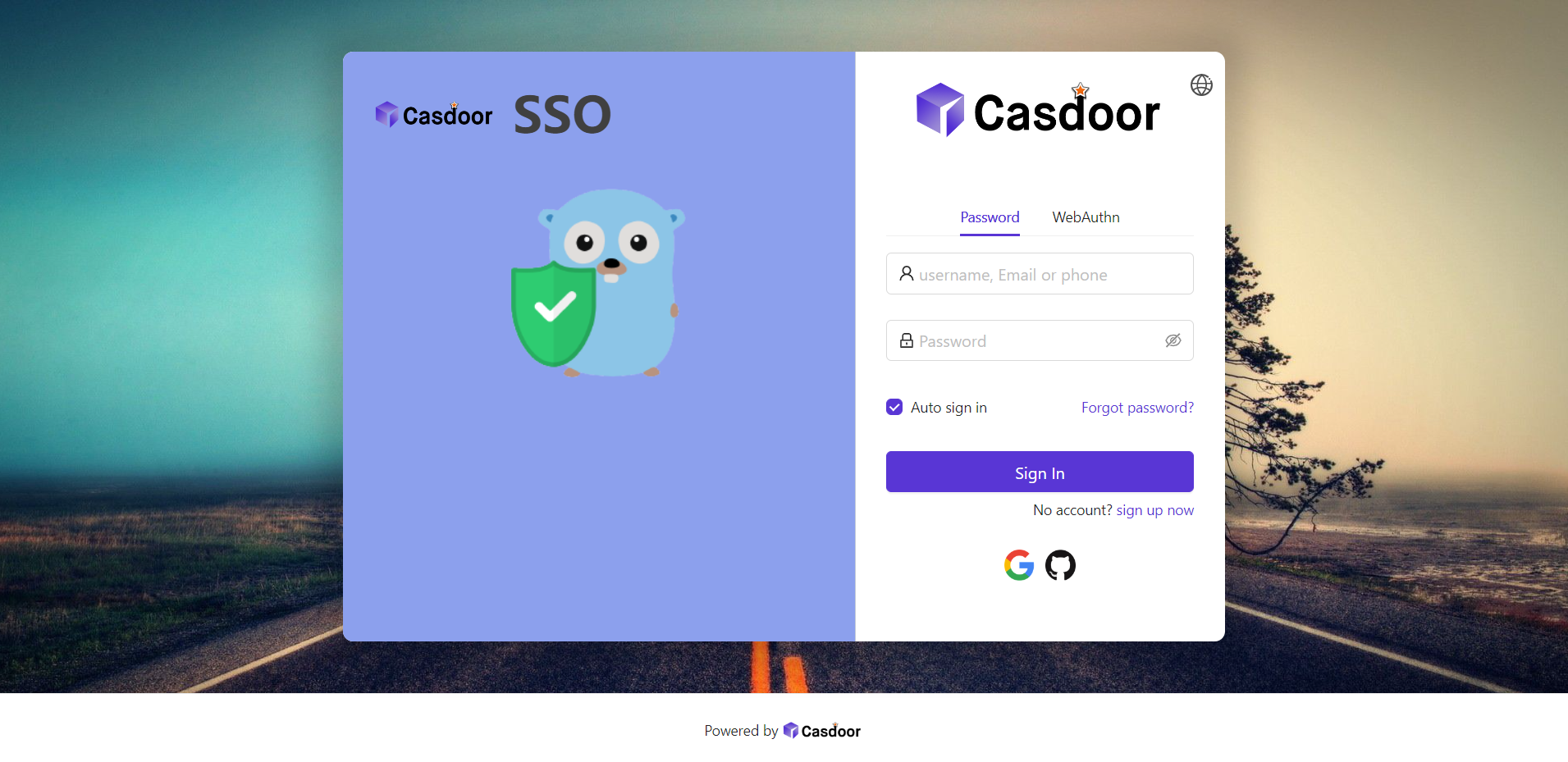
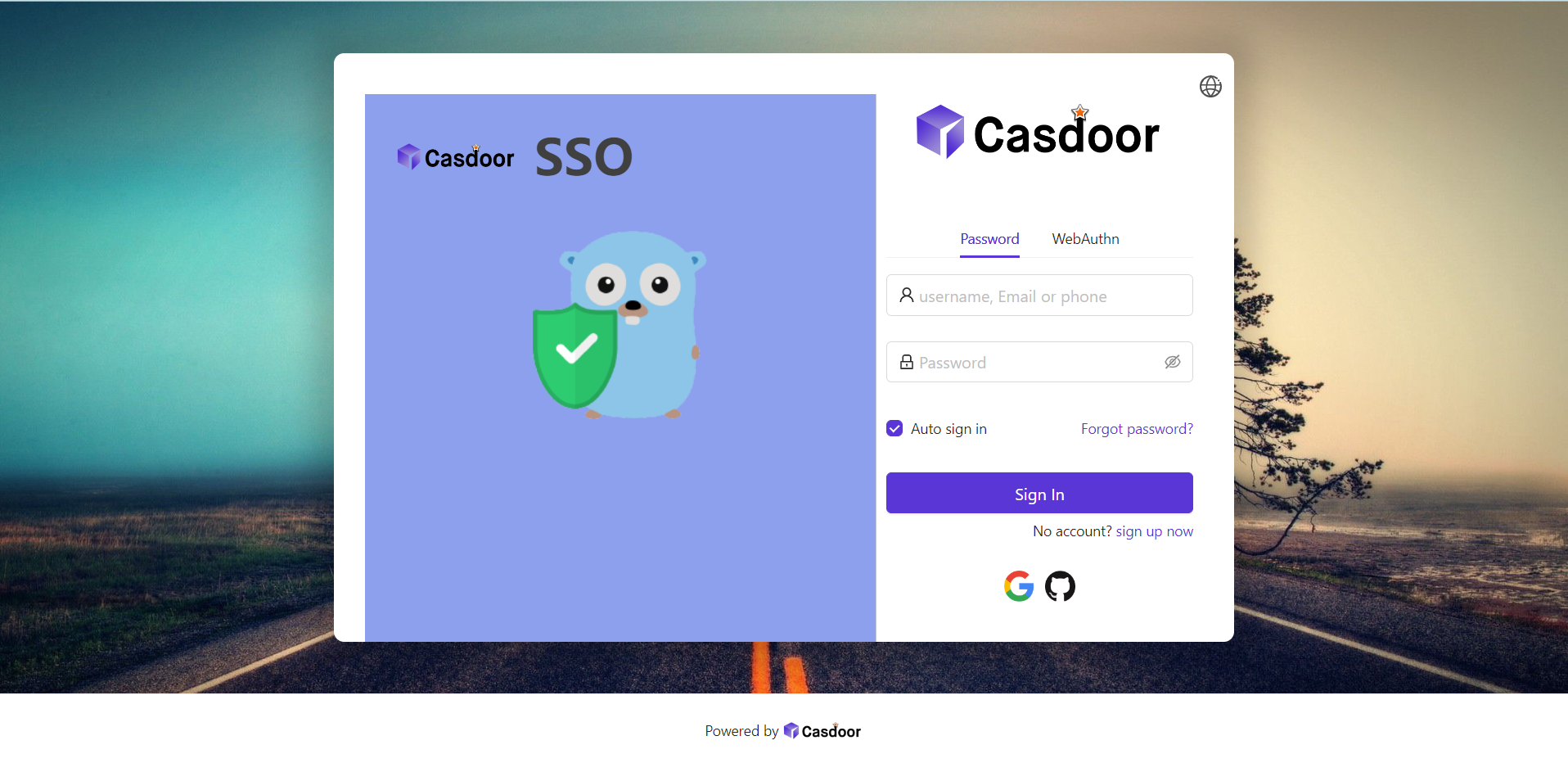
効果を見てみましょう。 ロゴと画像のサイドパネルが表示されますが、結果は満足できるものではありません。

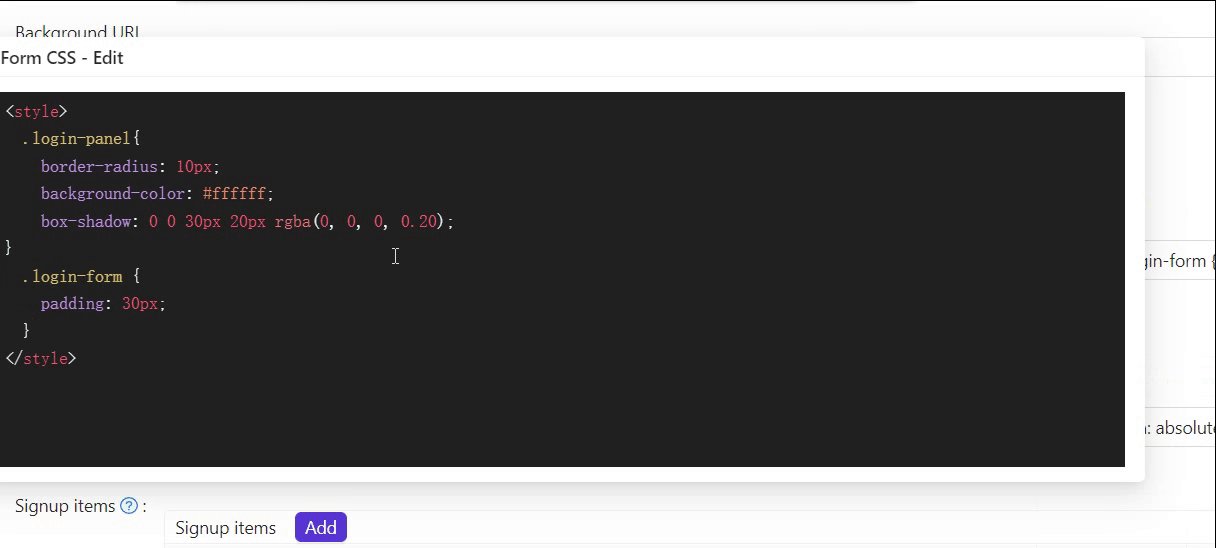
見た目を改善するためには、Form CSSにCSSを修正して追加する必要があります。

最終的なコードは以下の通りです。
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panelと.login-formはdiv要素のクラス名です。 それらはページの異なるエリアに対応しています。 ログインページをさらにカスタマイズしたい場合は、これらのクラス名をターゲットにしてCSSコードをここに書くことができます。
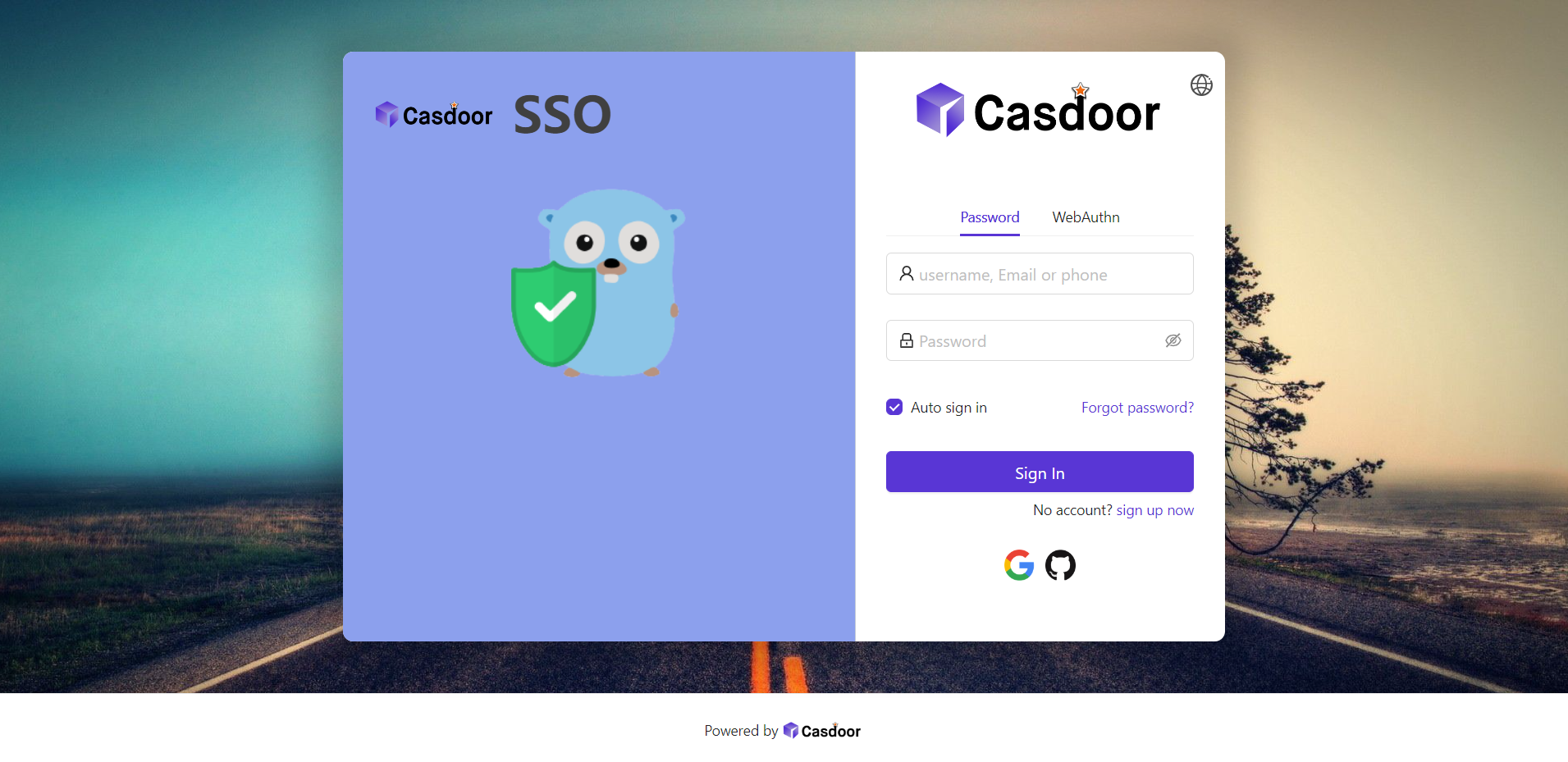
最終的に、美しいログインページができました!

レビュー
まとめると、背景画像を追加し、ログインパネルのスタイルをカスタマイズし、サイドパネルを有効にしました。
Casdoorでのアプリケーションカスタマイズに関する追加リソースは以下の通りです:
- テーマのカスタマイズ:プライマリカラーやボーダーラジアスを含むテーマをカスタマイズします。
- サインアップ項目表
- アプリケーション設定
読んでいただきありがとうございます!