การปรับแต่งหน้า UI สำหรับเข้าสู่ระบบ
คุณได้สร้างแอปพลิเคชันแล้ว ตอนนี้, ให้ฉันแสดงวิธีการปรับแต่งหน้า UI สำหรับเข้าสู่ระบบของแอปพลิเคชันของคุณ ในคู่มือนี้, เราจะสร้างหน้าเข้าสู่ระบบที่ปรับแต่งได้สำหรับแอปพลิเคชันของคุณ

เรามาเริ่มกันเลย!
ส่วนที่ 1: เพิ่มรูปภาพพื้นหลัง
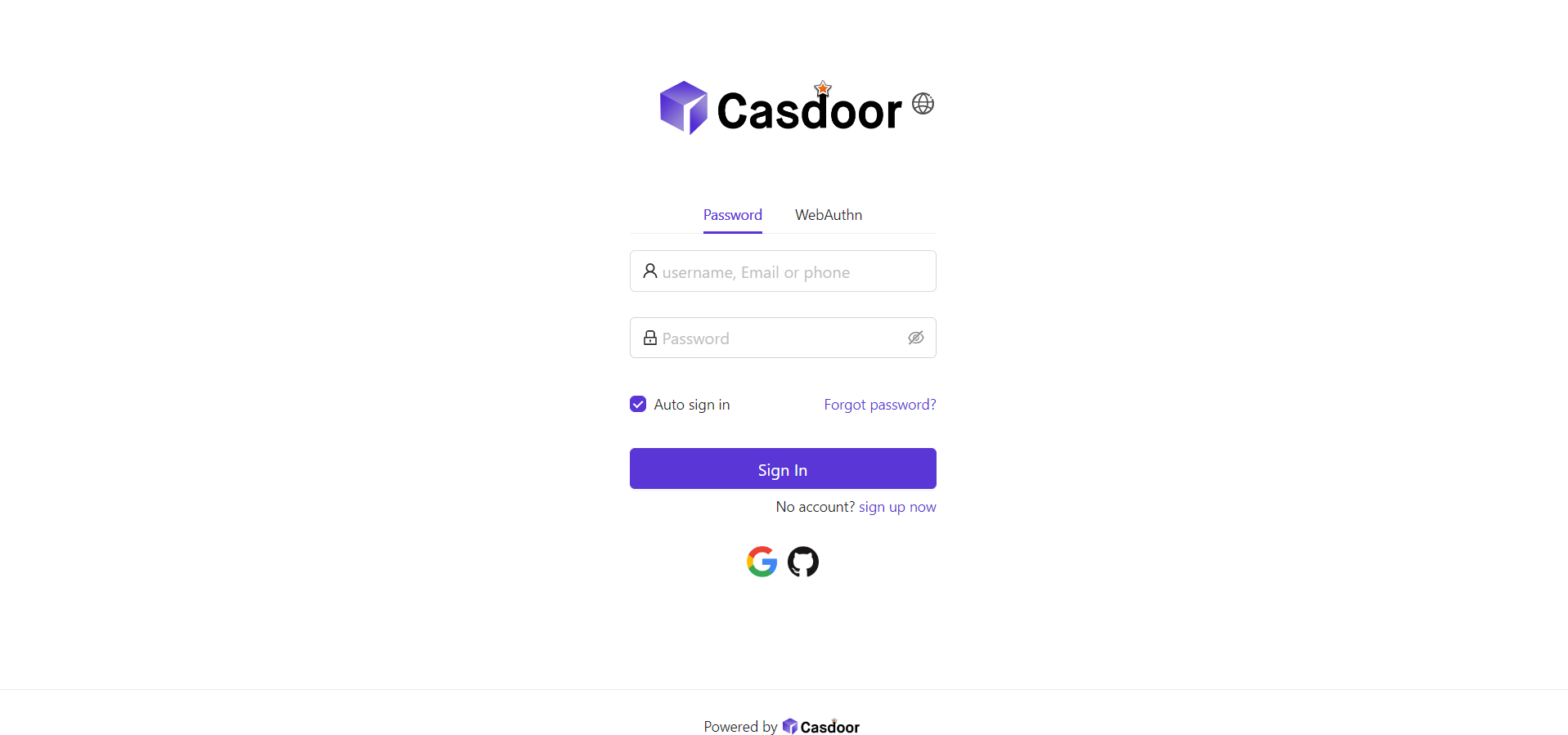
เริ่มแรก, เรามาเพิ่มรูปภาพพื้นหลังกัน พื้นหลังเริ่มต้นเป็นสีขาวซึ่งดูเรียบง่ายมาก

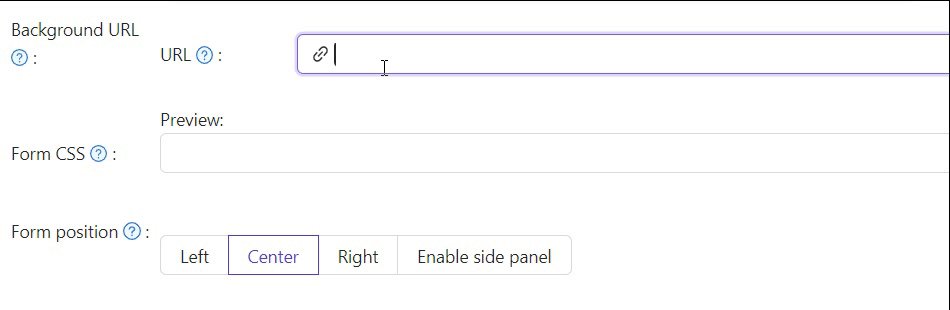
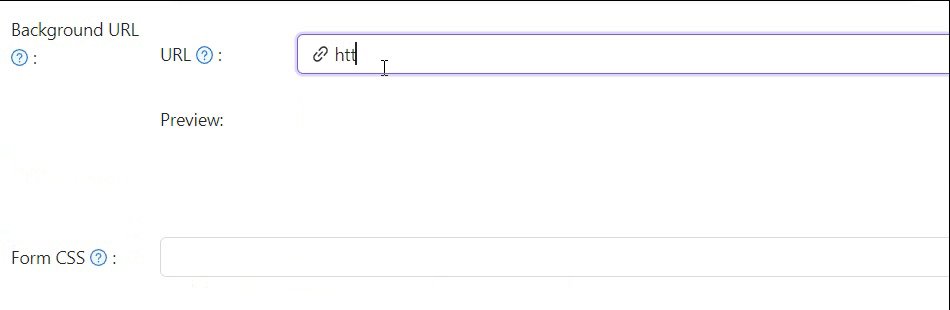
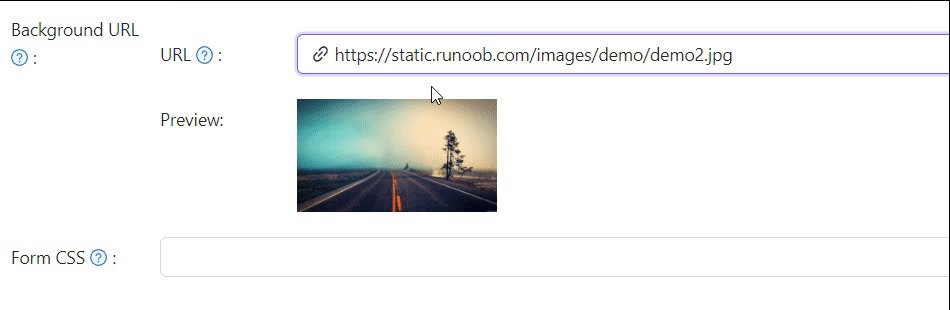
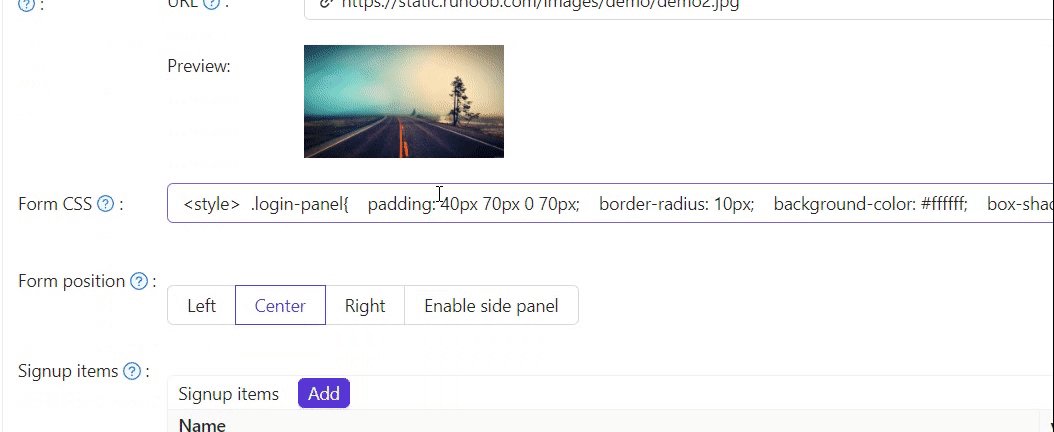
เพื่อเพิ่มรูปภาพพื้นหลัง, ใส่ Background URL ด้วย URL ของรูปภาพที่คุณชอบ พื้นที่แสดงตัวอย่างจะแสดงรูปภาพหาก URL นั้นถูกต้อง

ส่วนที่ 2: ปรับแต่งแผงควบคุมการเข้าสู่ระบบ
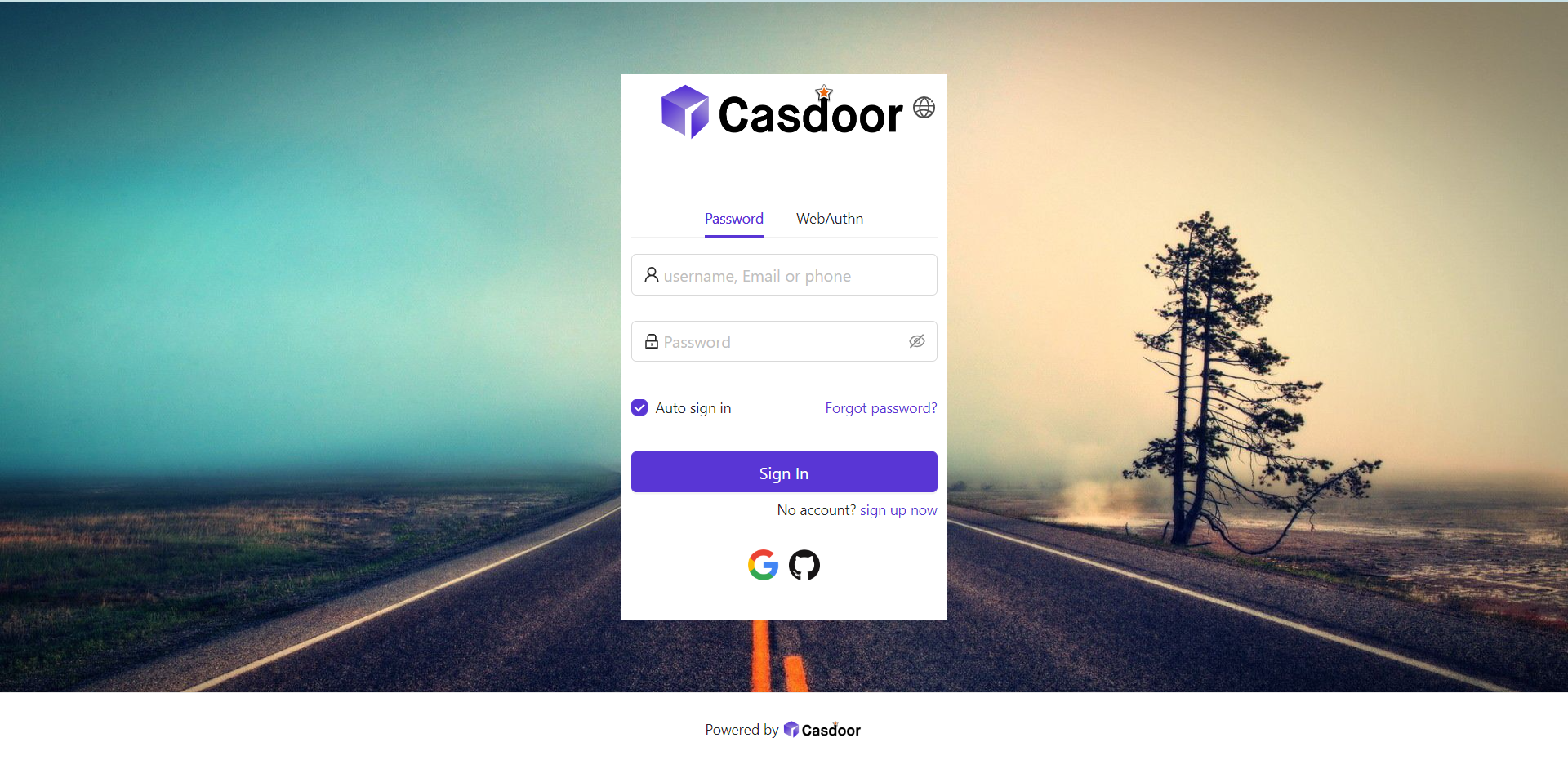
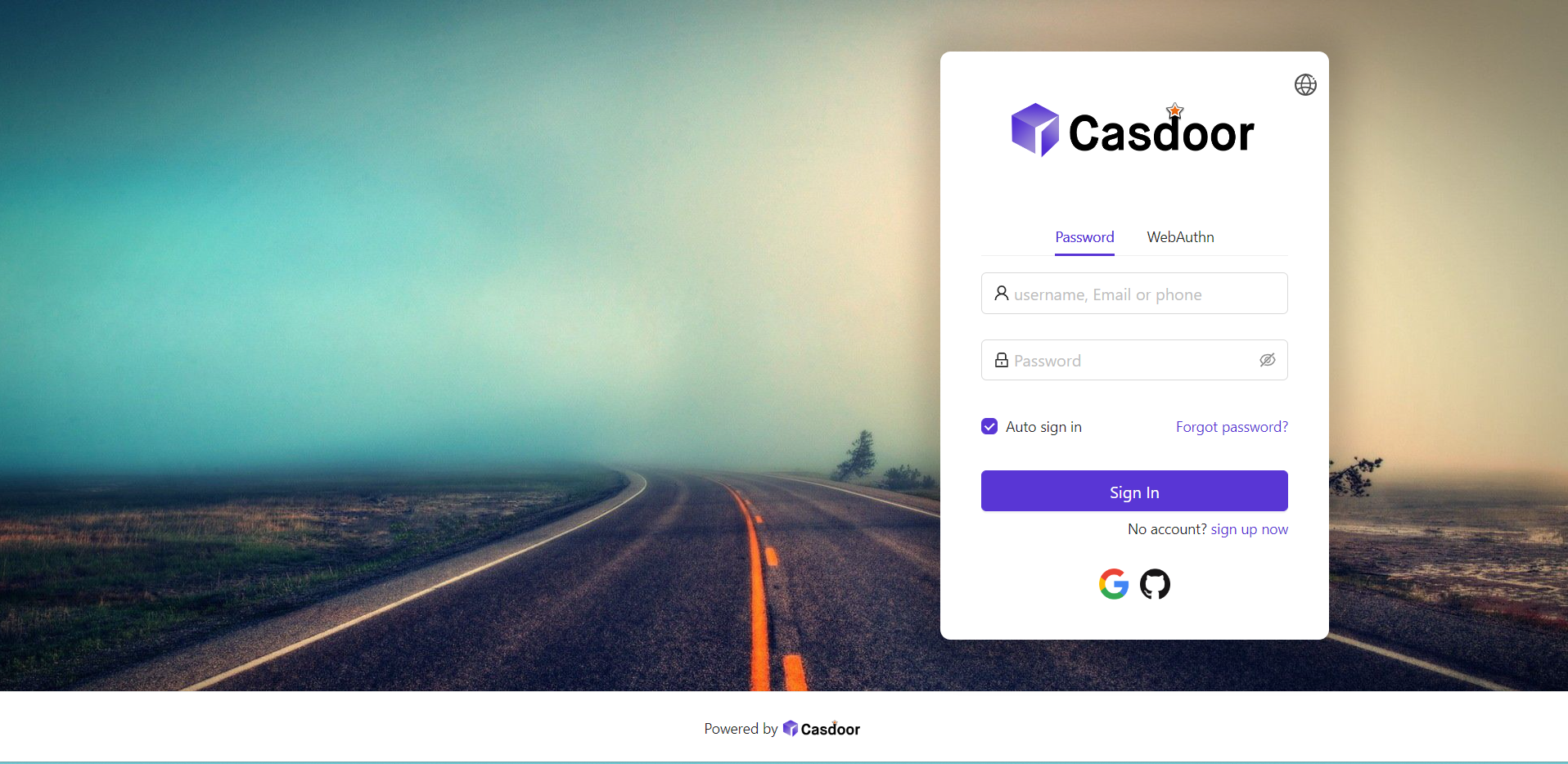
นี่คือที่ที่คุณอยู่ในตอนท้ายของส่วนแรก:

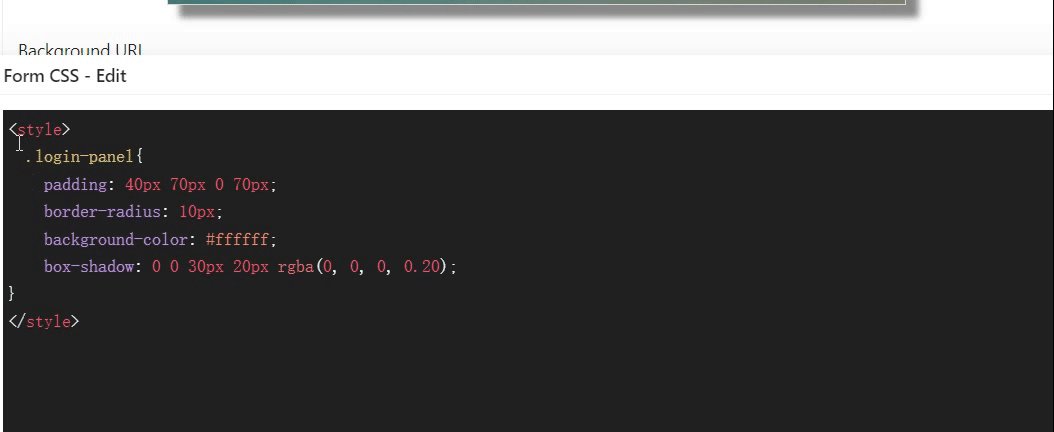
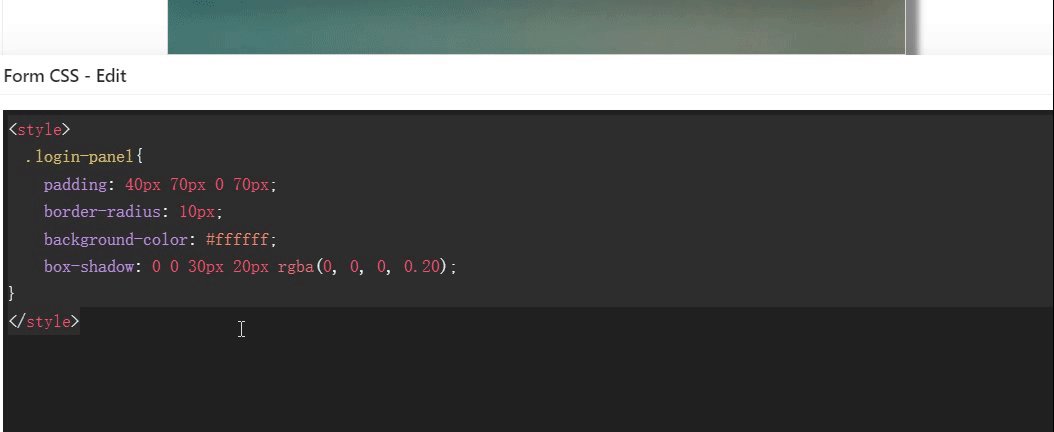
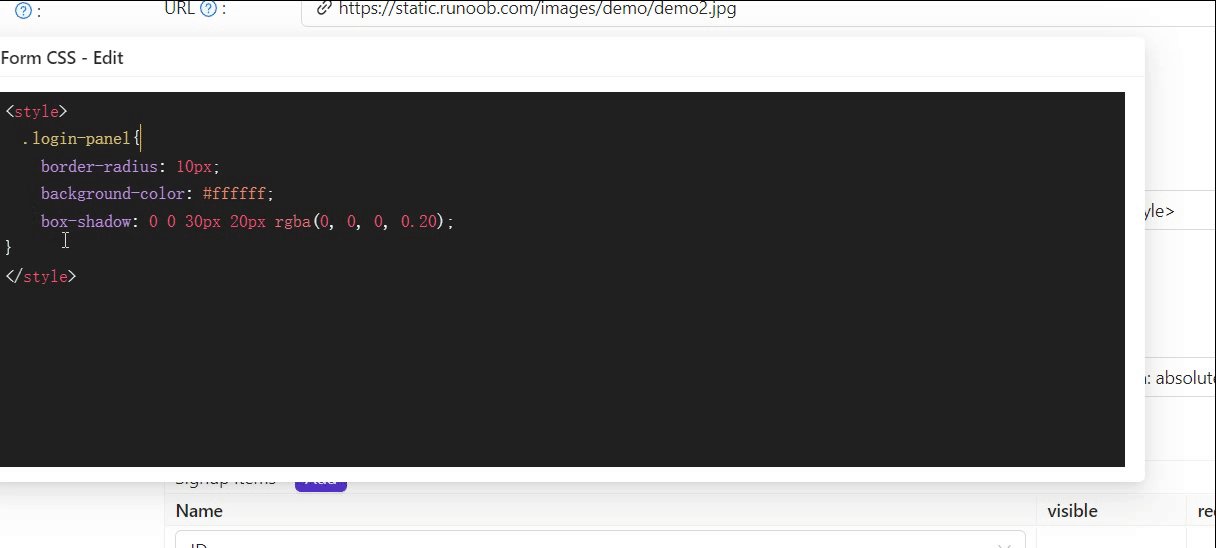
เพื่อให้แผงควบคุมดูดี, คุณต้องเพิ่มโค้ด CSS ลงไป คัดลอกโค้ดด้านล่างและวางลงในช่อง Form CSS
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

เมื่อแก้ไข Form CSS, ถ้าค่าว่างเปล่า, ตัวแก้ไขจะแสดงค่าเริ่มต้น อย่างไรก็ตาม, คุณยังต้องคัดลอกเนื้อหาและวางลงในช่อง
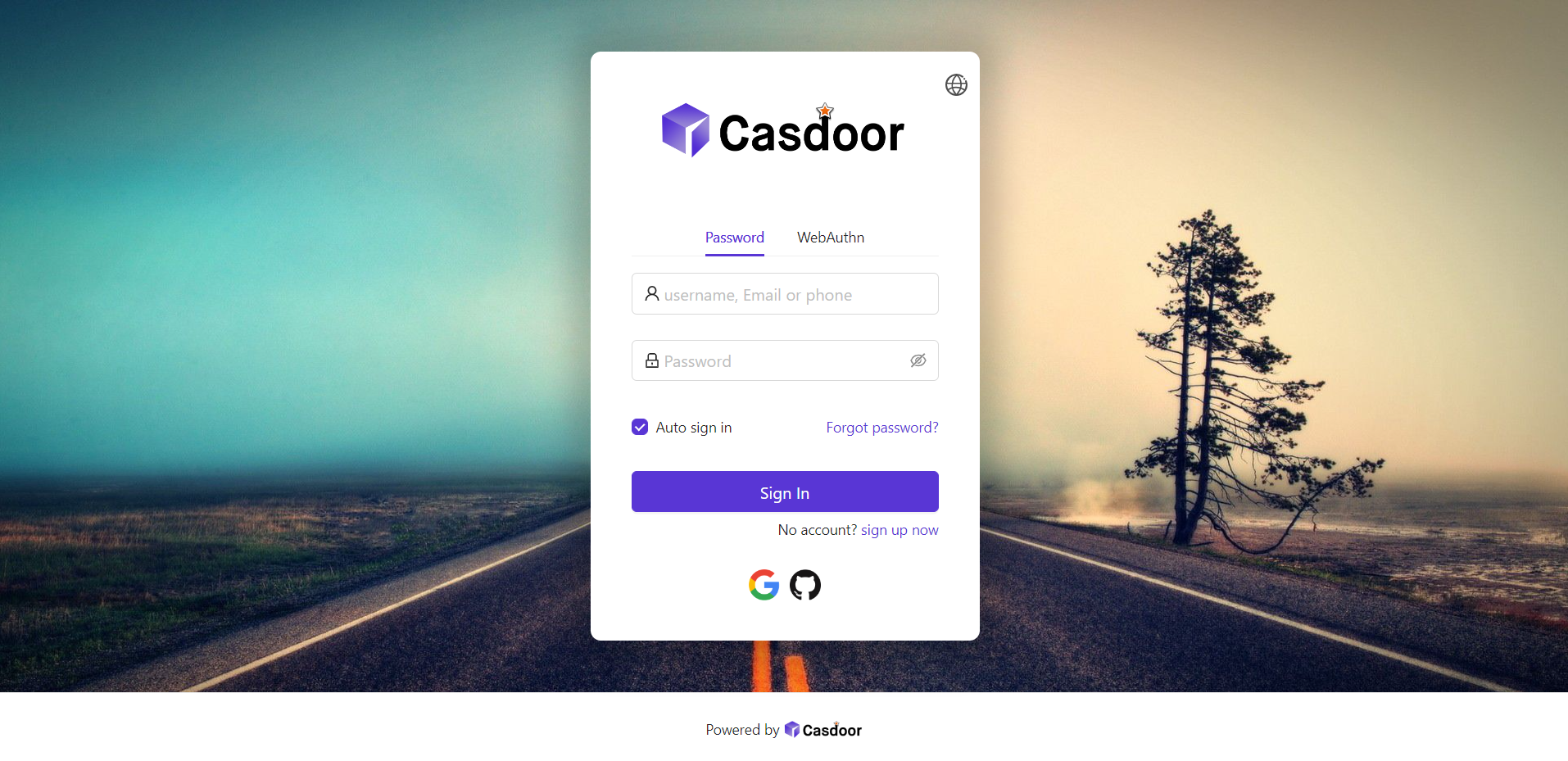
หลังจากกรอก Form CSS, อย่าลืมบันทึกการตั้งค่าที่ด้านล่าง ตอนนี้, เรามาดูผลลัพธ์กัน

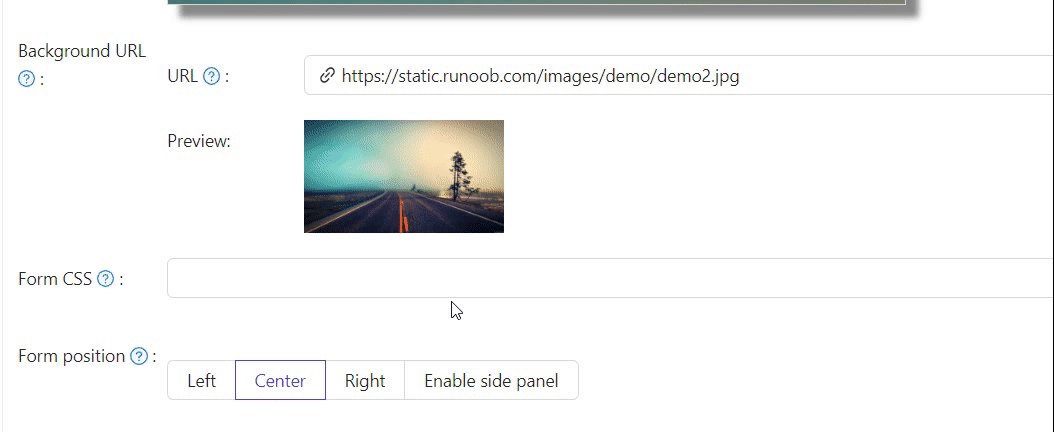
ส่วนที่ 3: เลือกตำแหน่งของแผงควบคุม
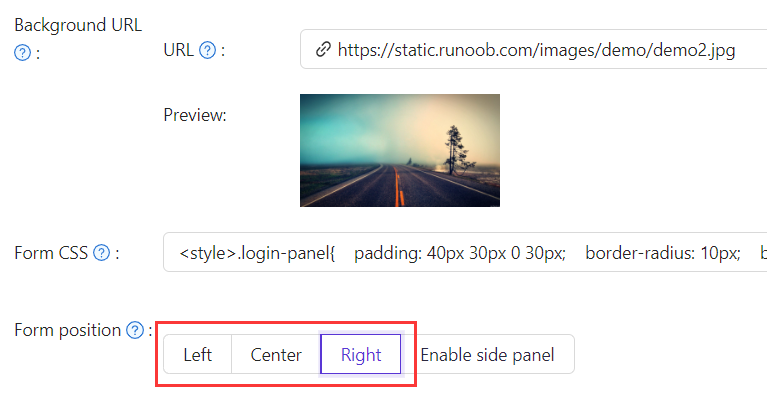
ตอนนี้, หน้าเข้าสู่ระบบดูสวยงามกว่าก่อนหน้านี้มาก เรายังมีปุ่มสามปุ่มให้คุณเลือกตำแหน่งของแผงควบคุม

ตัวอย่างเช่น, เรามาเลือกปุ่ม ขวา

ส่วนที่ 4: เปิดใช้งานแผงด้านข้าง
ต่อไป, เรามาดูวิธีการเปิดใช้งานแผงด้านข้างและปรับแต่งสไตล์ของมัน
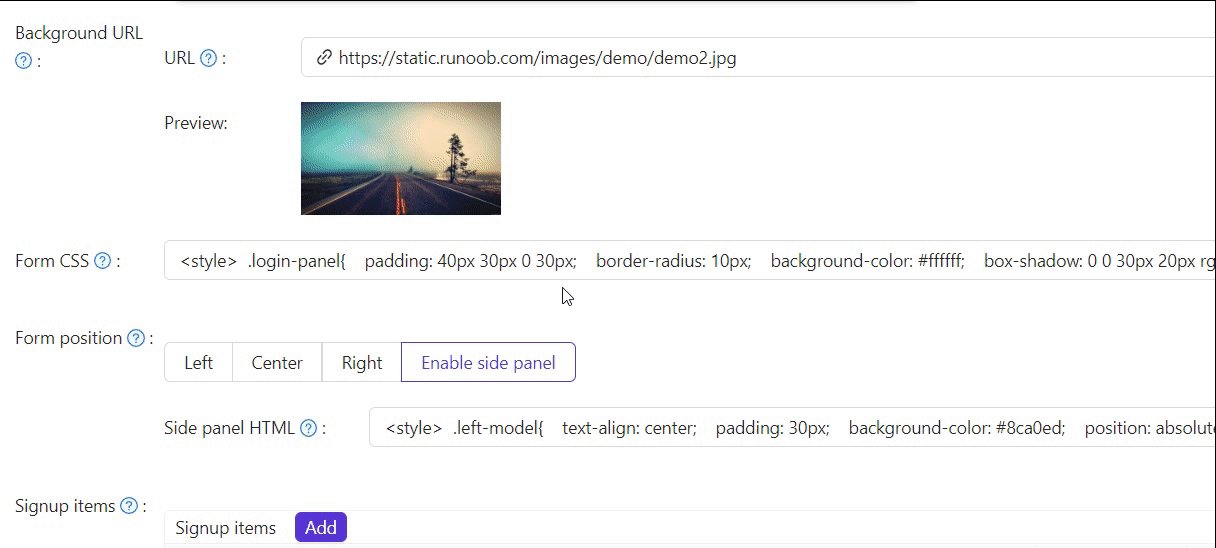
เริ่มแรก, เลือกปุ่ม ในโหมด เปิดใช้งานแผงด้านข้าง, แผงควบคุมจะอยู่ตรงกลาง
จากนั้น, แก้ไข Side panel HTML, ซึ่งกำหนดเนื้อหาที่จะแสดงในแผงด้านข้าง เรามีเทมเพลตเริ่มต้นให้, ดังนั้นคุณสามารถคัดลอกและวางได้เลย
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
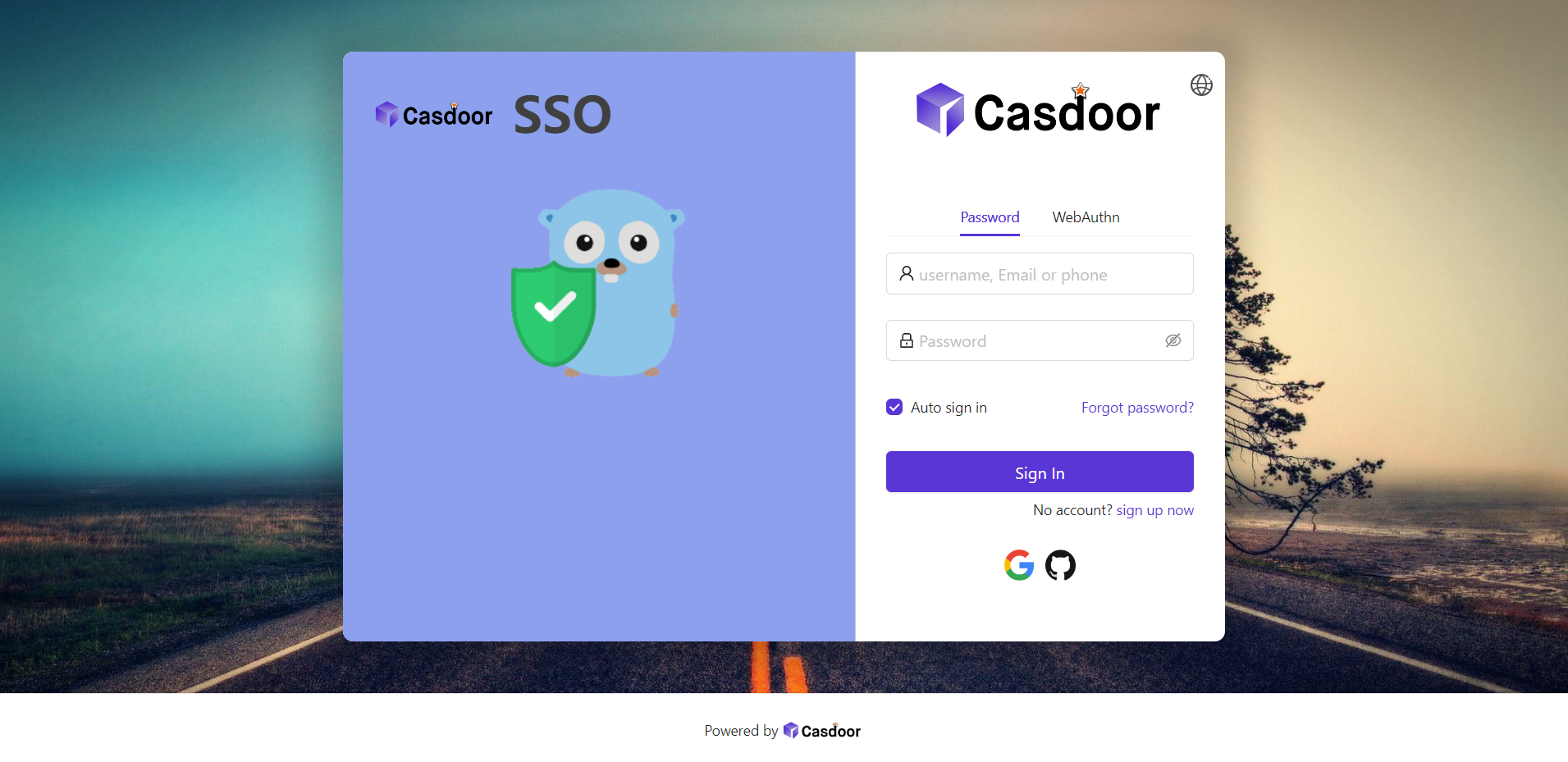
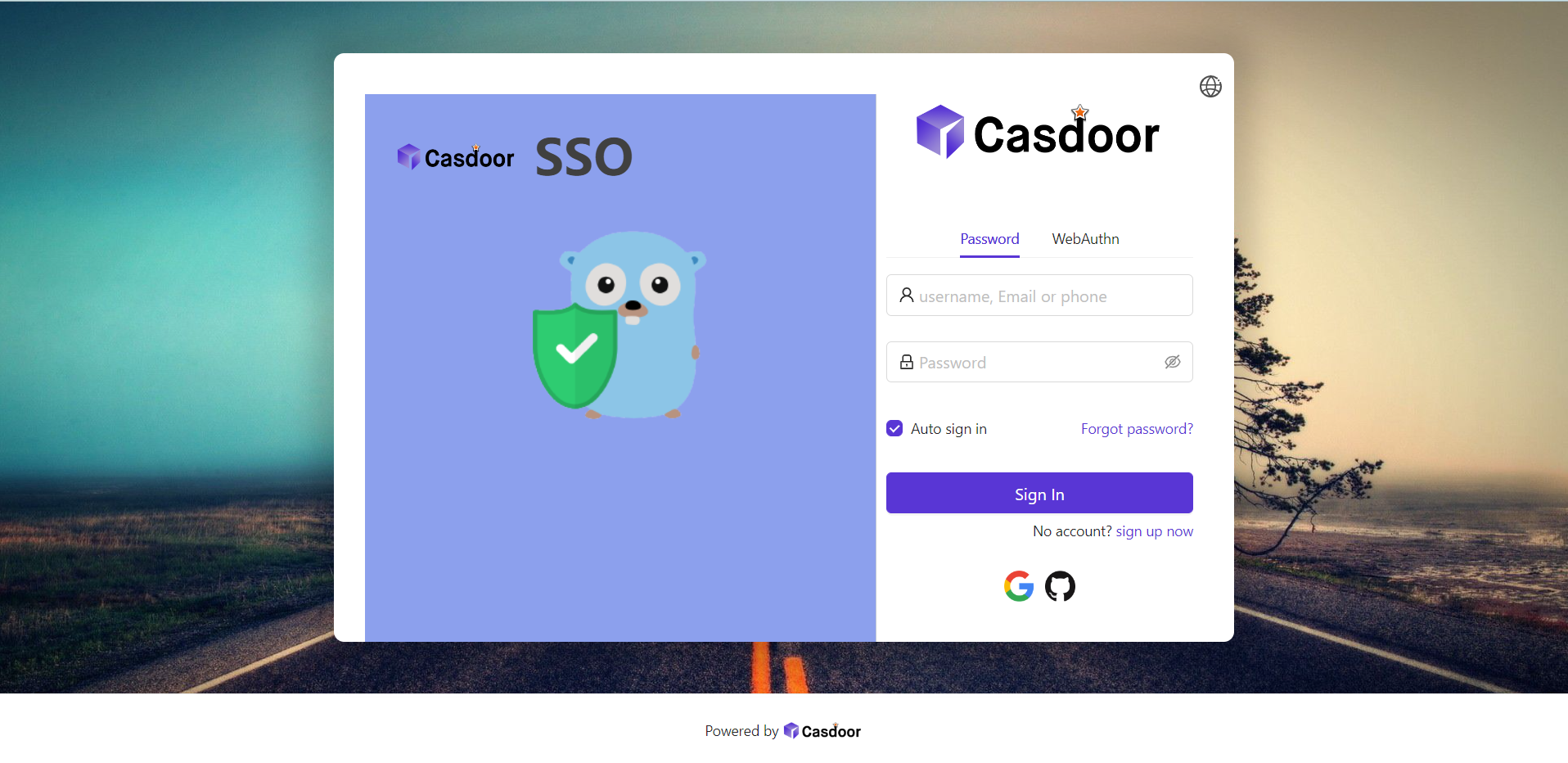
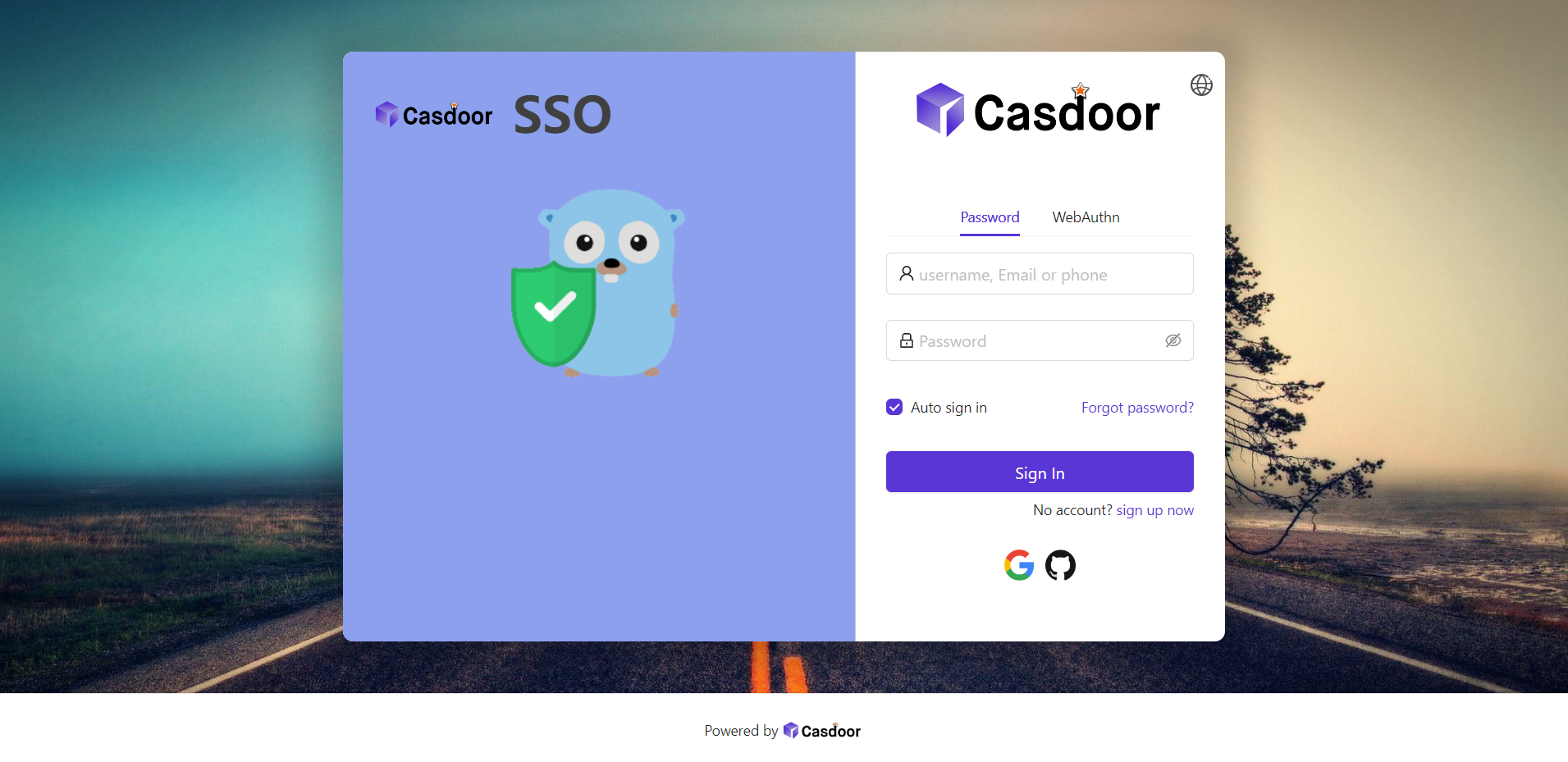
มาดูผลลัพธ์กัน แผงด้านข้างที่มีโลโก้และรูปภาพแสดงอยู่ แต่ผลลัพธ์ยังไม่น่าพอใจ

เพื่อปรับปรุงรูปลักษณ์ คุณต้องแก้ไขและเพิ่ม CSS บางส่วนใน Form CSS

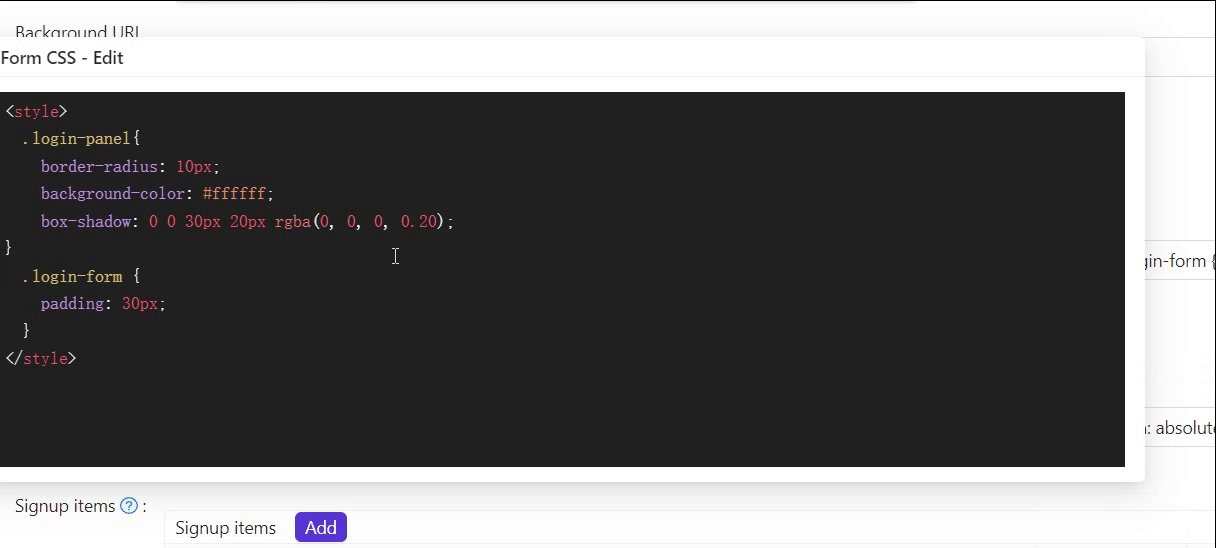
โค้ดสุดท้ายมีดังนี้
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel และ .login-form เป็นชื่อคลาสขององค์ประกอบ div พวกมันสอดคล้องกับพื้นที่ต่างๆ ของหน้าเว็บ หากคุณต้องการปรับแต่งหน้าล็อกอินเพิ่มเติม คุณสามารถเขียนโค้ด CSS ที่นี่ โดยเป้าหมายไปที่ชื่อคลาสเหล่านี้
สุดท้าย เราก็มีหน้าล็อกอินที่สวยงาม!

ตรวจสอบ
สรุปแล้ว เราได้เพิ่มรูปภาพพื้นหลัง ปรับแต่งสไตล์ของแผงล็อกอิน และเปิดใช้งานแผงด้านข้าง
นี่คือทรัพยากรเพิ่มเติมเกี่ยวกับการปรับแต่งแอปพลิเคชันใน Casdoor:
- Customize Theme: ปรับแต่งธีม รวมถึงสีหลักและรัศมีขอบ
- ตารางรายการสมัครสมาชิก
- การตั้งค่าแอปพลิเคชัน
ขอบคุณที่อ่าน!