Pulsar Manager
O Casdoor pode se conectar facilmente ao Pulsar Manager.
O código para conectar o Casdoor já foi adicionado ao Pulsar Manager, então só precisamos configurar o arquivo application.yml no back-end e habilitar o interruptor do front-end.
Passo 1: Implementar o Casdoor
Primeiro, implemente o Casdoor.
Você pode consultar a documentação oficial do Casdoor para a Instalação do Servidor.
Após uma implementação bem-sucedida, certifique-se do seguinte:
- O servidor Casdoor está rodando com sucesso em http://localhost:8000.
- Abra seu navegador favorito e visite http://localhost:7001. Você deve ver a página de login do Casdoor.
- Teste a funcionalidade de login inserindo
admine123.
Agora, você pode implementar rapidamente uma página de login baseada no Casdoor em seu próprio aplicativo usando os seguintes passos.
Passo 2: Configurar o Casdoor
Para configurar o Casdoor, consulte Casdoor (é recomendado usar um navegador diferente do seu navegador de desenvolvimento).
Você também deve configurar uma organização e uma aplicação. Você pode consultar Casdoor para instruções detalhadas.
Passo 2.1: Criar uma organização

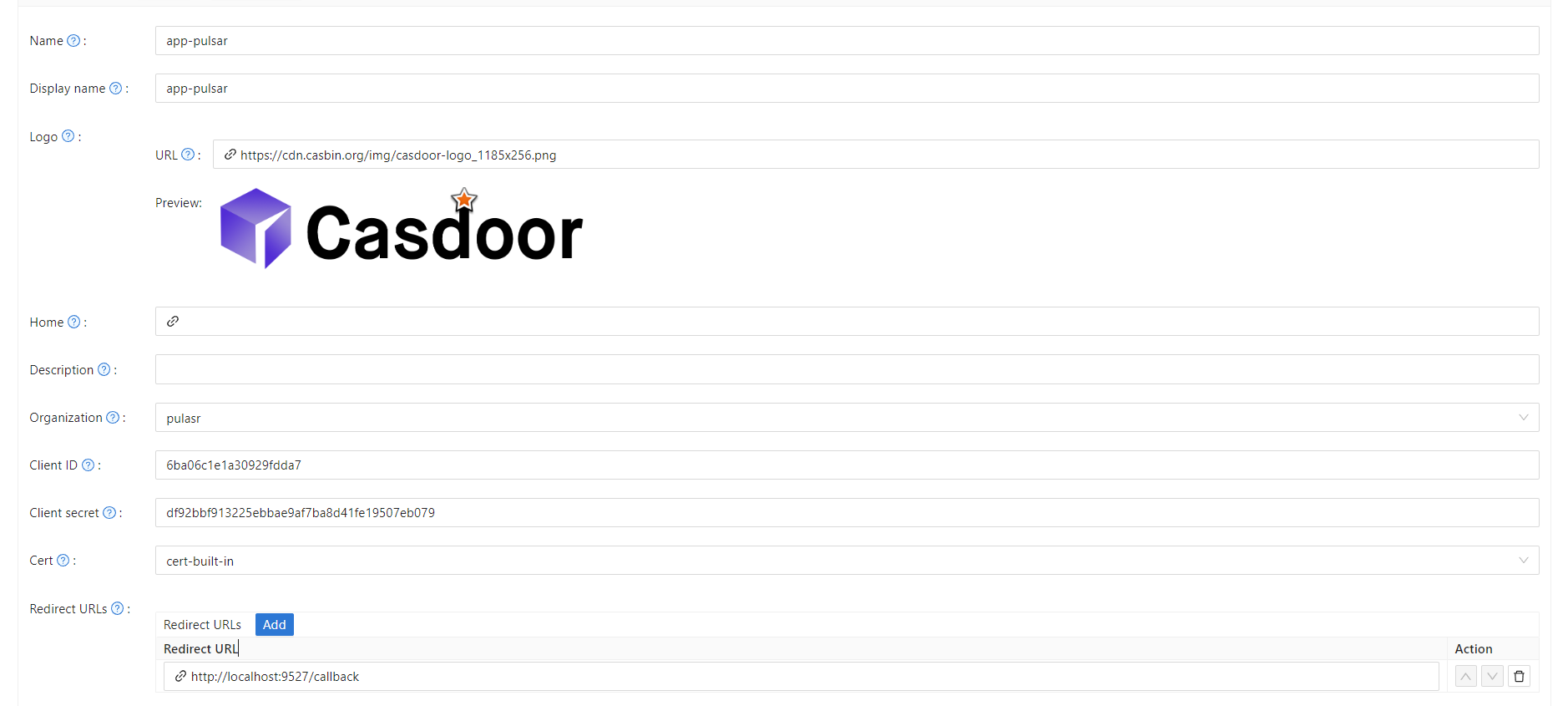
Passo 2.2: Criar uma aplicação

Passo 3: Habilitar o interruptor do front-end do Pulsar Manager
Habilite este interruptor para enviar código e estado para o back-end.
Você pode encontrar o interruptor na linha 80 de pulsar-manager/front-end/src/router/index.js.
Passo 4: Configurar o código do back-end
Configure as configurações do Casdoor no arquivo application.properties, que pode ser encontrado na linha 154 de pulsar-manager/src/main/resources/application.properties.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar