Pulsar Manager
Casdoor يمكنه الاتصال بسهولة بـ Pulsar Manager.
تم إضافة الكود الخاص بالاتصال بـ Casdoor إلى Pulsar Manager بالفعل، لذا نحتاج فقط إلى تكوين ملف application.yml في الخلفية وتفعيل مفتاح الواجهة الأمامية.
الخطوة 1: نشر Casdoor
أولاً، نشر Casdoor.
يمكنك الرجوع إلى وثائق Casdoor الرسمية لـ تثبيت الخادم.
بعد نشر ناجح، تأكد من الآتي:
- خادم Casdoor يعمل بنجاح على http://localhost:8000.
- افتح متصفحك المفضل وزر http://localhost:7001. يجب أن ترى صفحة تسجيل الدخول الخاصة بـ Casdoor.
- اختبر وظيفة تسجيل الدخول بإدخال
adminو123.
الآن، يمكنك تنفيذ صفحة تسجيل دخول تعتمد على Casdoor بسرعة في تطبيقك الخاص باستخدام الخطوات التالية.
الخطوة 2: تكوين Casdoor
لتكوين Casdoor، راجع Casdoor (يُنصح باستخدام متصفح مختلف عن متصفح التطوير الخاص بك).
يجب عليك أيضًا تكوين منظمة وتطبيق. يمكنك الرجوع إلى Casdoor للحصول على تعليمات مفصلة.
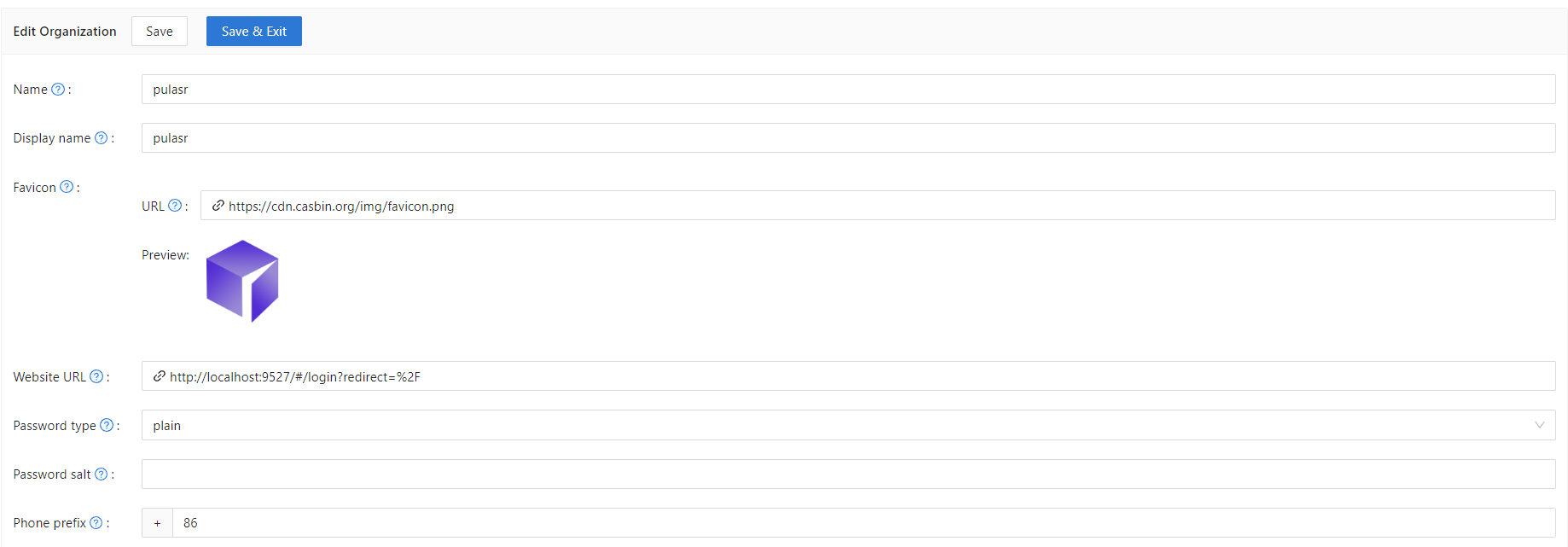
الخطوة 2.1: إنشاء منظمة

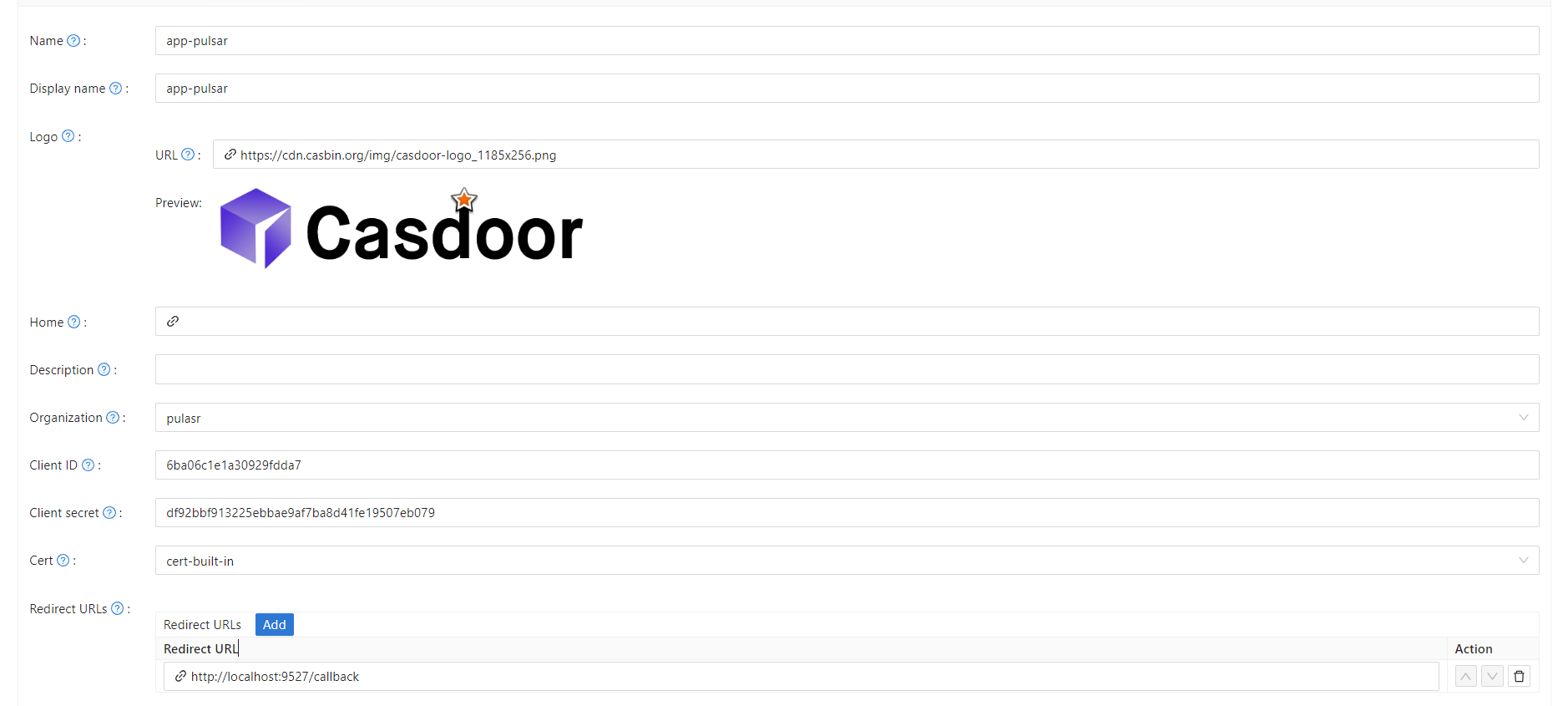
الخطوة 2.2: إنشاء تطبيق

الخطوة 3: تفعيل مفتاح الواجهة الأمامية لـ Pulsar Manager
قم بتفعيل هذا المفتاح لإرسال الكود والحالة إلى الخلفية.
يمكنك العثور على المفتاح في السطر 80 من pulsar-manager/front-end/src/router/index.js.
الخطوة 4: تكوين الكود الخلفي
قم بتكوين إعدادات Casdoor في ملف application.properties، والذي يمكن العثور عليه في السطر 154 من pulsar-manager/src/main/resources/application.properties.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar