Cloud Foundry
Vor der Integration müssen wir Casdoor lokal bereitstellen.
Dann können wir schnell eine Casdoor-basierte Login-Seite in unserer eigenen App mit den folgenden Schritten implementieren.
Schritt 1: Konfigurieren Sie die Casdoor-Anwendung
- Erstellen oder verwenden Sie eine bestehende Casdoor-Anwendung.
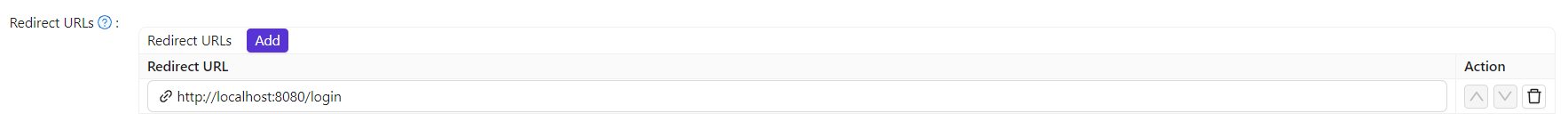
- Fügen Sie eine Weiterleitungs-URL hinzu:
http://CASDOOR_HOSTNAME/login
- Kopieren Sie die Client-ID; wir werden sie in den folgenden Schritten benötigen.
Schritt 2: Fügen Sie einen Benutzer in Casdoor hinzu
Jetzt, da Sie die Anwendung haben, aber keinen Benutzer, müssen Sie einen Benutzer erstellen und die Rolle zuweisen.
Gehen Sie zur Seite 'Benutzer' und klicken Sie in der oberen rechten Ecke auf 'Benutzer hinzufügen'. Dies öffnet eine neue Seite, auf der Sie den neuen Benutzer hinzufügen können.
Speichern Sie den Benutzer, nachdem Sie einen Benutzernamen und die Organisation 'Cloud Foundry' hinzugefügt haben (andere Details sind optional).
Jetzt müssen Sie ein Passwort für Ihren Benutzer einrichten, was Sie tun können, indem Sie auf 'Verwalten Sie Ihr Passwort' klicken.
Wählen Sie ein Passwort für Ihren Benutzer und bestätigen Sie es.
Schritt 3: Bauen Sie die Cloud Foundry App
Starten Sie die Cloud Foundry, indem Sie diesen Schritten folgen.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

Schritt 4: Integrieren Sie Casdoor
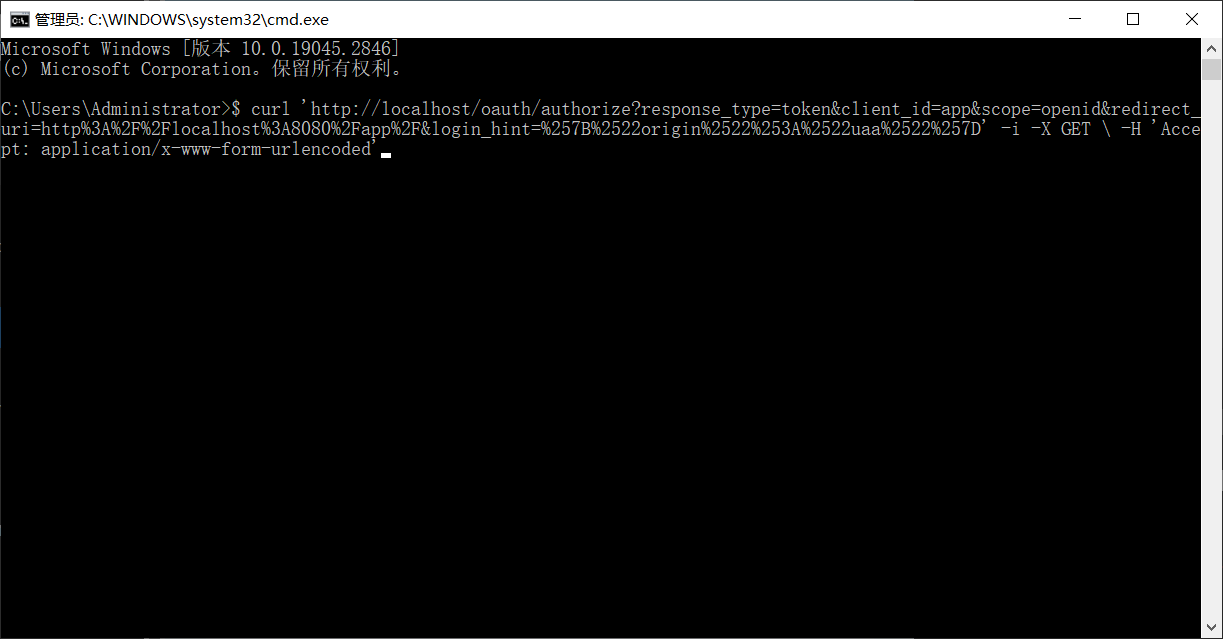
Öffnen Sie nun eine andere Kommandozeile und geben Sie ein:
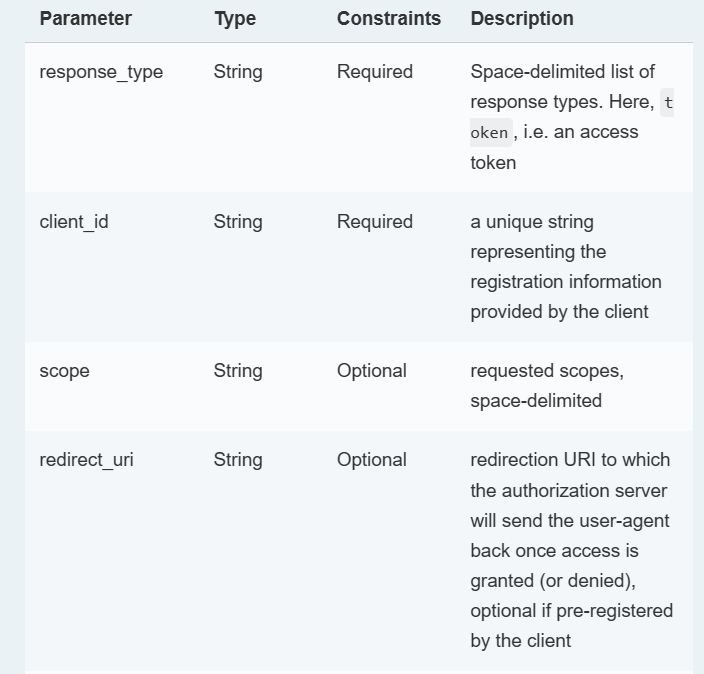
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
Wir haben bereits die Client-ID und die Weiterleitungs-URI zuvor erhalten; wir geben diese Parameter ein.
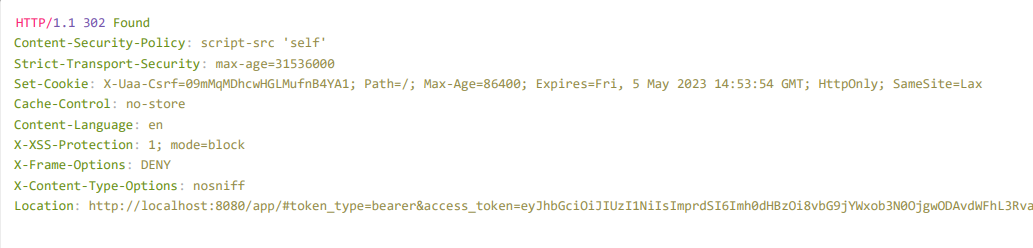
Führen Sie den Befehl aus, und wir können das Ergebnis unten erhalten, was bedeutet, dass wir Casdoor erfolgreich mit Cloud Foundry integriert haben.