Cloud Foundry
Antes de la integración, necesitamos desplegar Casdoor localmente.
Luego, podemos implementar rápidamente una página de inicio de sesión basada en Casdoor en nuestra propia aplicación con los siguientes pasos.
Paso 1: Configurar la aplicación Casdoor
- Crea o usa una aplicación Casdoor existente.
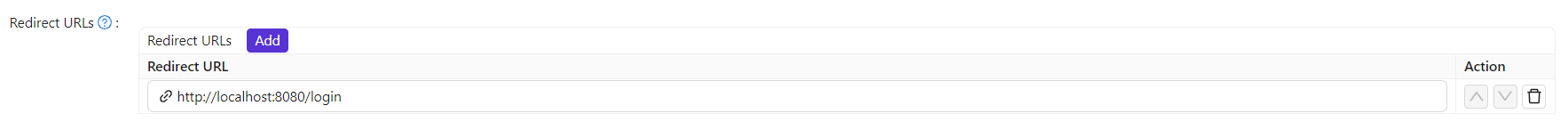
- Añade una URL de redirección:
http://CASDOOR_HOSTNAME/login
- Copia el ID del cliente; lo necesitaremos en los siguientes pasos.
Paso 2: Añadir un usuario en Casdoor
Ahora que tienes la aplicación, pero no un usuario, necesitas crear un usuario y asignarle el rol.
Ve a la página de 'Usuarios' y haz clic en 'Añadir usuario' en la esquina superior derecha. Esto abre una nueva página donde puedes añadir el nuevo usuario.
Guarda el usuario después de añadir un nombre de usuario y la organización 'Cloud Foundry' (otros detalles son opcionales).
Ahora, necesitas establecer una contraseña para tu usuario, lo cual puedes hacer haciendo clic en 'Gestiona tu contraseña'.
Elige una contraseña para tu usuario y confírmala.
Paso 3: Construir la App de Cloud Foundry
Inicia Cloud Foundry siguiendo estos pasos.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

Paso 4: Integrar Casdoor
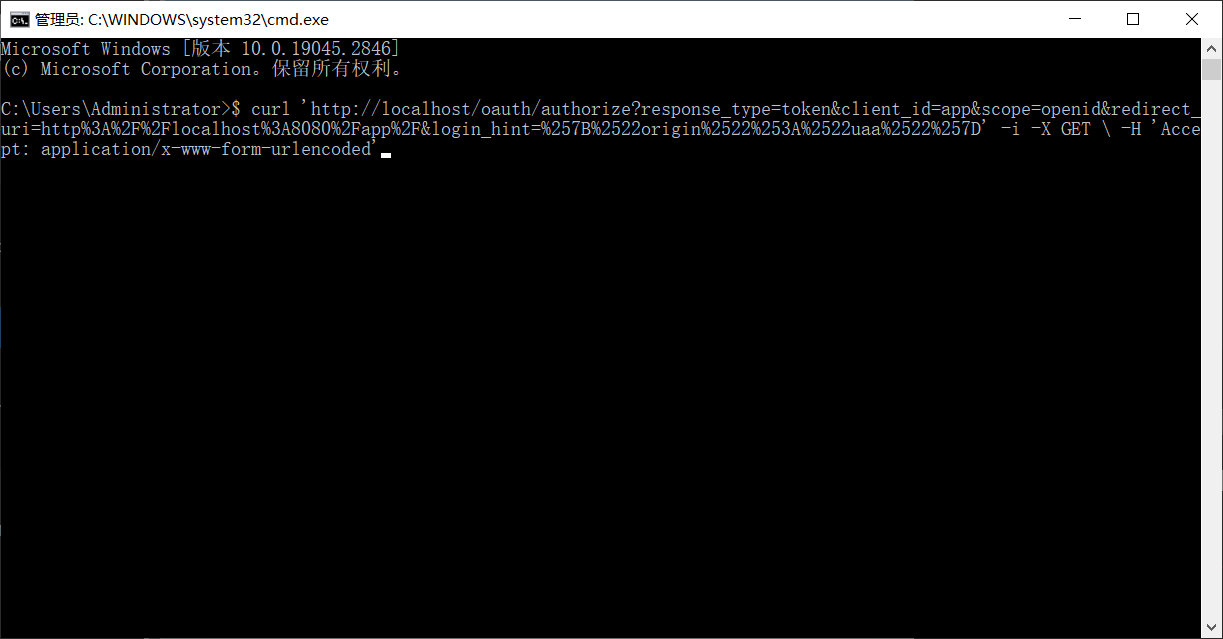
Ahora abre otra línea de comandos e ingresa:
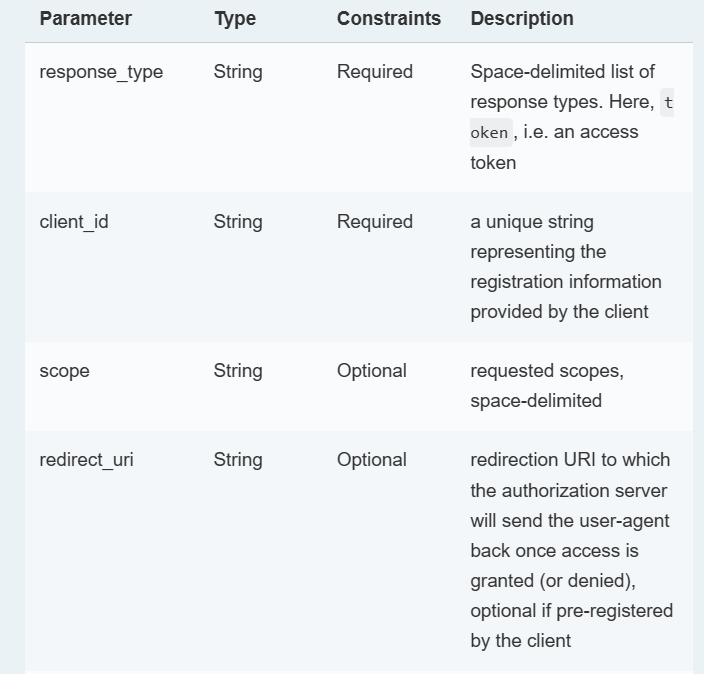
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
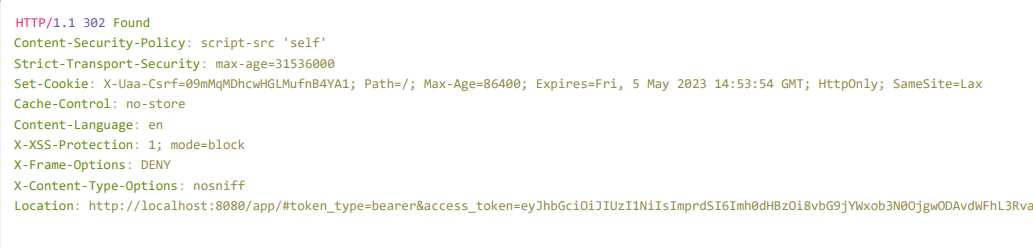
Ya hemos obtenido el ID del cliente y el URI de redirección antes; ingresamos estos parámetros.
Ejecuta el comando, y podemos obtener el resultado a continuación, lo que significa que hemos integrado con éxito Casdoor con Cloud Foundry.