Cloud Foundry
Перед інтеграцією нам потрібно локально розгорнути Casdoor.
Потім ми можемо швидко реалізувати сторінку входу на основі Casdoor у нашому власному додатку, виконавши наступні кроки.
Крок 1: Налаштування додатку Casdoor
- Створіть або використовуйте існуючий додаток Casdoor.
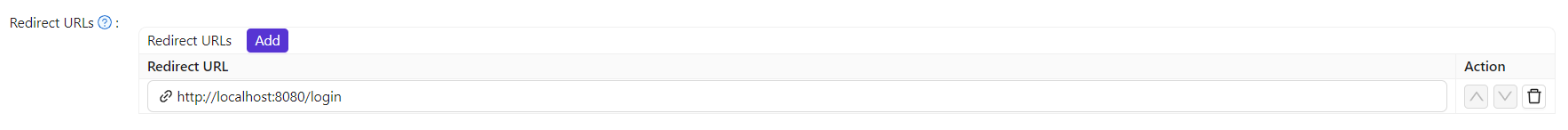
- Додайте URL перенаправлення:
http://CASDOOR_HOSTNAME/login
- Скопіюйте ідентифікатор клієнта; нам він знадобиться на наступних кроках.
Крок 2: Додайте користувача в Casdoor
Тепер, коли у вас є додаток, але немає користувача, вам потрібно створити користувача та призначити роль.
Перейдіть на сторінку «Користувачі» та натисніть «Додати користувача» у верхньому правому куті. Це відкриє нову сторінку, де ви зможете додати нового користувача.
Збережіть користувача після додавання імені користувача та організації «Cloud Foundry» (інші деталі за бажанням).
Тепер вам потрібно встановити пароль для свого користувача, що можна зробити, натиснувши на «Управління вашим паролем».
Виберіть пароль для свого користувача та підтвердіть його.
Крок 3: Побудова додатку Cloud Foundry
Почніть роботу з Cloud Foundry, виконавши наступні кроки.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

Крок 4: Інтеграція Casdoor
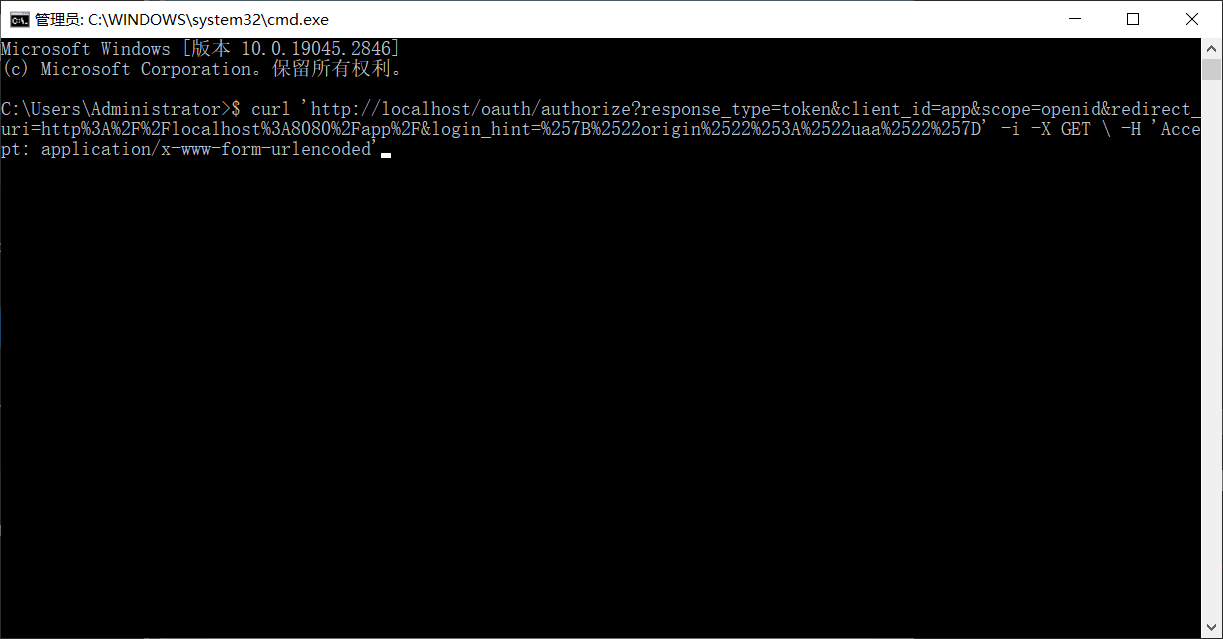
Тепер відкрийте інший командний рядок та введіть:
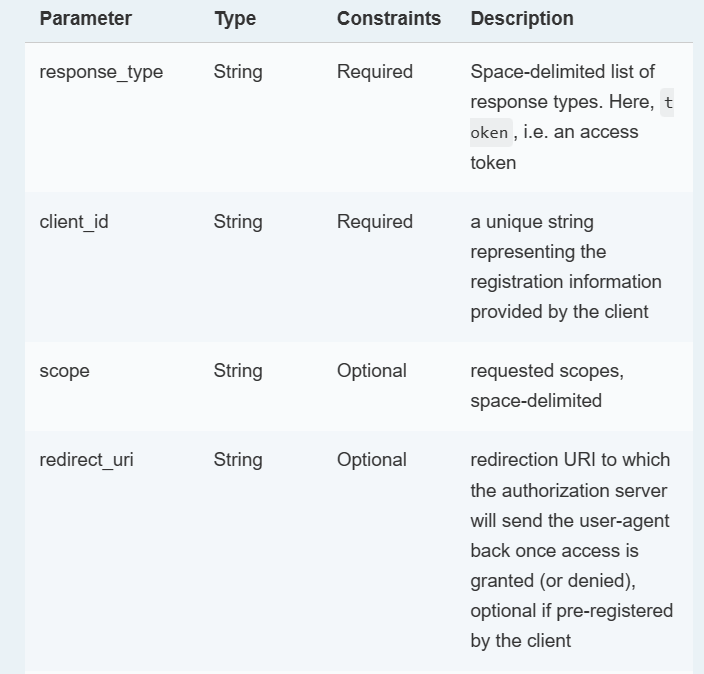
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
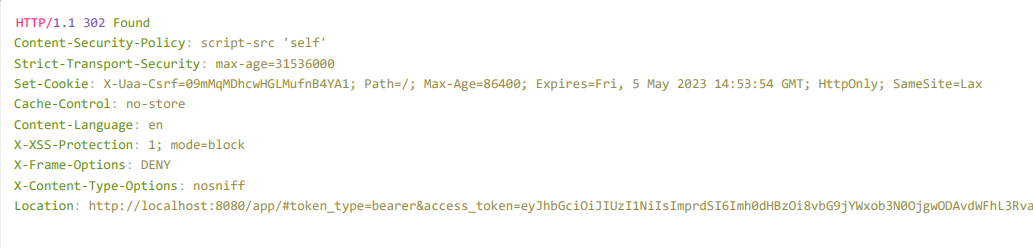
Ми вже отримали ідентифікатор клієнта та URI перенаправлення раніше; ми вводимо ці параметри.
Виконайте команду, і ми отримаємо результат нижче, що означає, що ми успішно інтегрували Casdoor з Cloud Foundry.